EC-CUBE3 管理機能
受注管理>受注マスター
受注マスターの概要
EC-CUBE3の「受注マスター」機能について説明します。
販売している商配の注文が入った際に、注文者への支払い案内や商品配送の準備など、日常作業で一番良く使うメニューです。
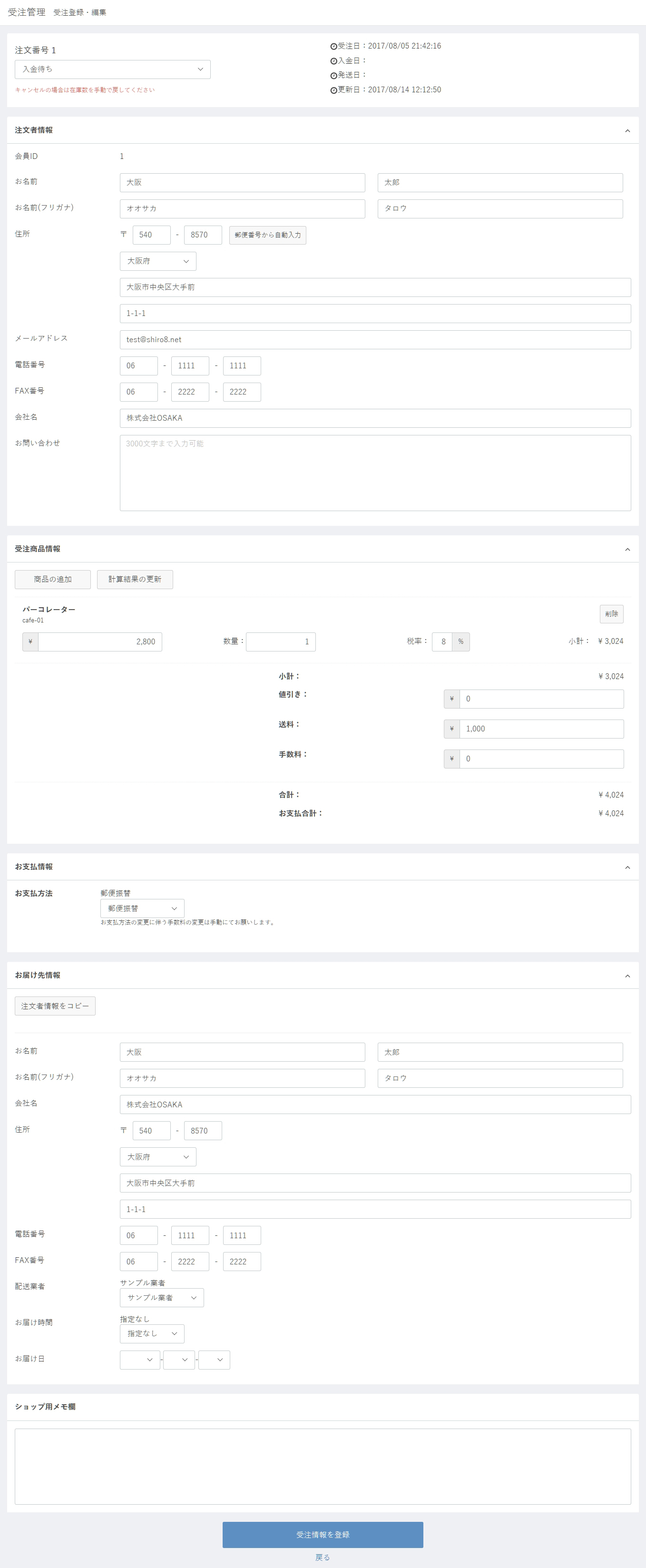
画像は、受注データの編集画面ですが、複数の受注データから編集する受注データを検索抽出するのが受注マスターの画面です。
次項目の「受注登録」は、この「受注データの編集」画面が空欄の状態で、電話注文などを受け付ける際にサイト管理者が注文者に代わって注文データを新規登録する機能です。
1.受注検索(受注データの検索)
商品の注文が入ると、EC-CUBE3の受注管理の受注マスターに注文データが保存されて行きます。
ECサイトの管理運用では、この注文データを元に、注文者へのメール連絡や商品の配送作業を行います。
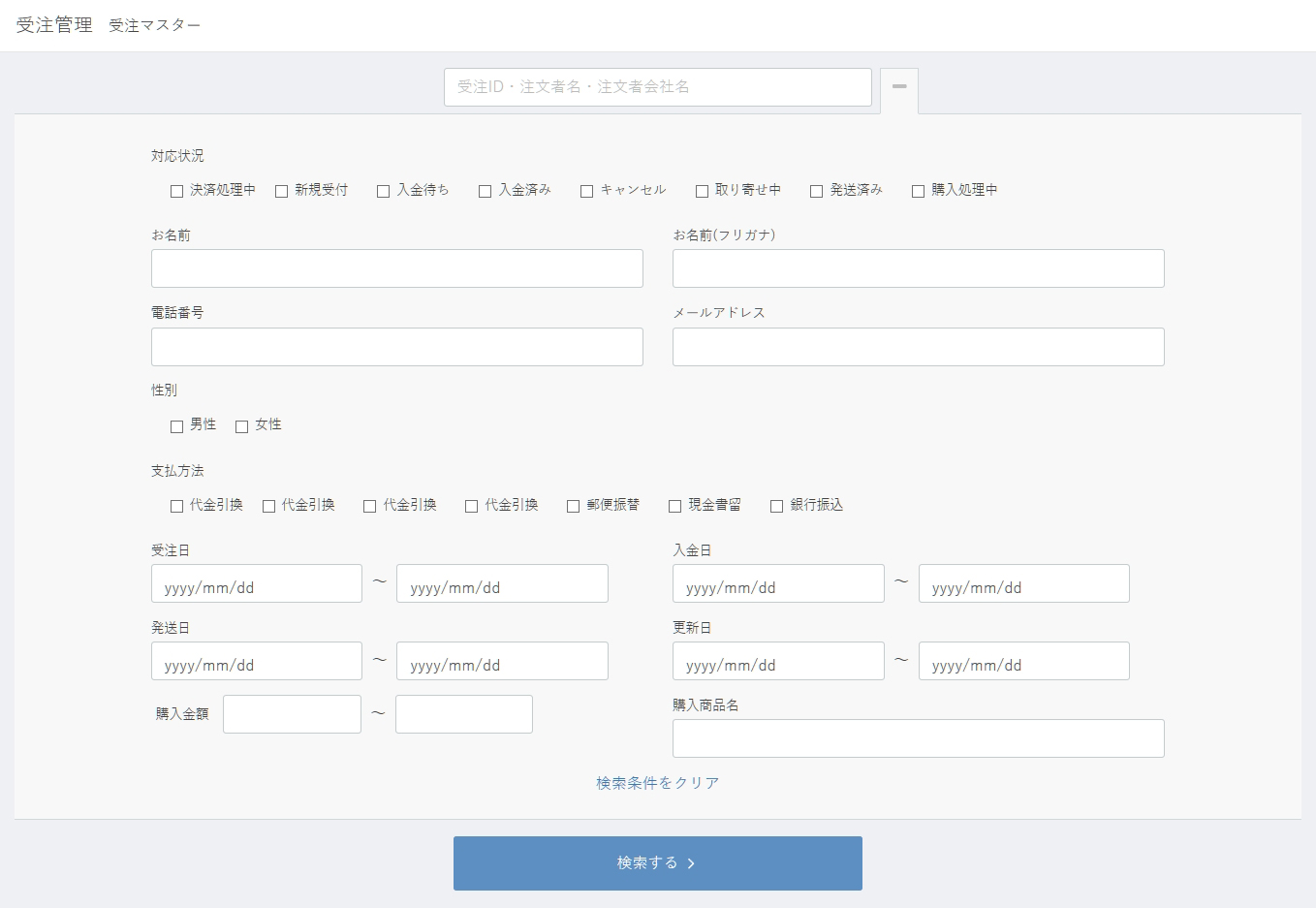
注文データの中から処理するデータを検索しますが、検索BOXの右にある「+」ボタンをクリックすると、データの検索条件を指定する項目が展開します。
展開した検索条件項目から、編集したいデータを抽出します。
【検索条件項目】
- 対応状況
- お名前
- お名前(フリガナ)
- 電話番号
- メールアドレス
- 性別
- 支払方法
- 受注日
- 入金日
- 発送日
- 更新日
- 購入金額
- 購入商品名
の条件から目的の受注データを検索します。
受注管理では「対応状況」(ステータス)を登録する機能がありますので、処理作業が完了する毎に「対応状況」ステータスを切り替えた運用を行う事で、その注文が現状どの状態にあるのかが分かるようにすることができますので、まとめて処理を行う際には、この検索条件の「対応状況」でデータ検索すると受注データが管理がしやすくなります。
(受注、発送業務フローの参考例)
1.注文が入った時点で「新規受付」のステータスが付きますので、対応状況が「新規受付」のデータを抽出して、メール連絡の処理などを行います。
2.新規受付の受注に対し、例えば、支払い金額や支払先口座などの連絡メールを送信後、対応状況を「入金待ち」に切替て登録します。
3.口座へ入金(支払い)があった場合、対応状況の「入金待ち」でデータ検索して、「入金済み」に切替登録します。
4.配送準備、商品発送完了後、対応状況「入金済み」で検索し、配送伝票番号をメール連絡し、対応状況を「発送済み」に切替登録します。
1~4で受注1件の取引が完了となります。
「入金待ち」でデータが残り続けている場合は、再度、支払いの案内メールを送信するなど、顧客対応をします。
「新規受付」のデータが残り続けている場合は、早急に処理をする必要があります。注文者は入金案内や商品発送など何かの連絡を待っていますので、その状態を放置してしまう事は、そのECサイト運営としては致命的ともいえます。
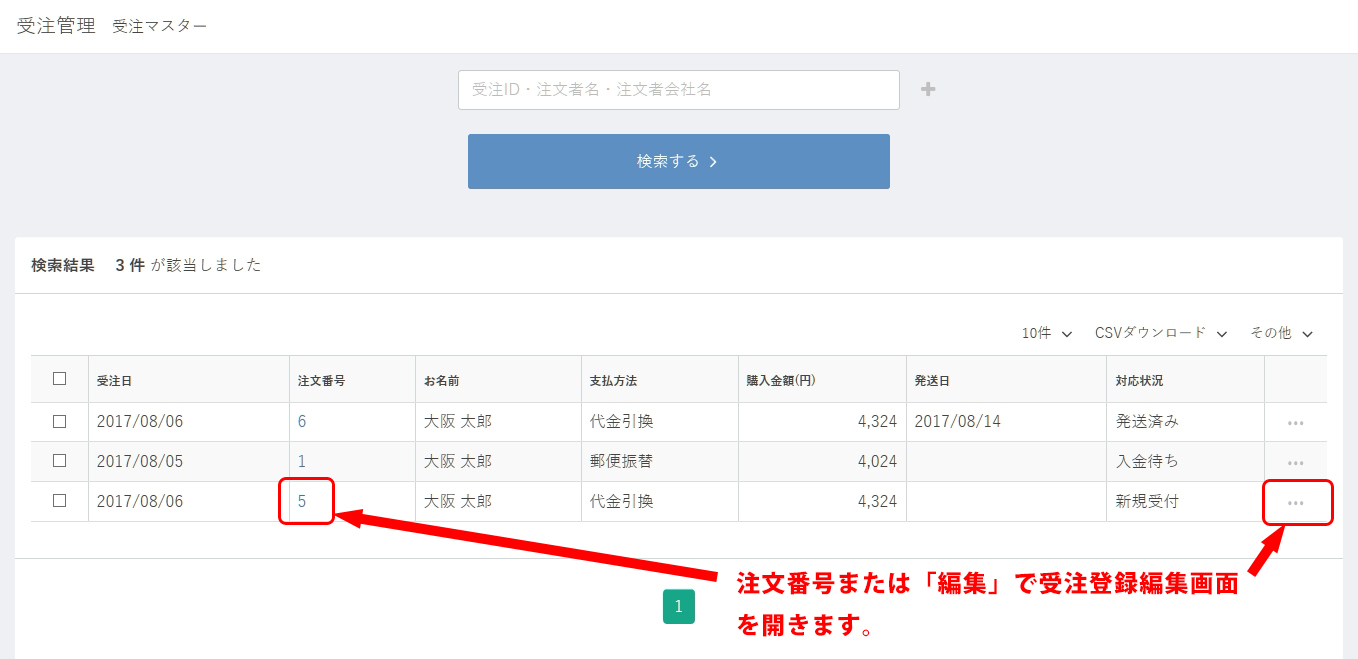
条件を何も指定せず、「検索する」ボタンをクリックすると、受注データ全件が一覧表示されます。
処理したい受注データの「注文番号」または、「編集、メール通知」をクリックして、その注文についての対応処理を行います。
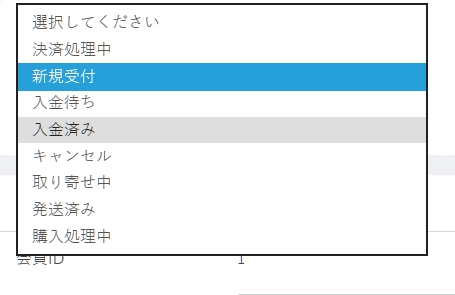
2.受注データの編集(ステータスの切替登録)
注文が入った直後は、その注文データは「新規受付」の状態となっています。
ユーザーにはEC-CUBE3から「注文の控えメール」が自動送信された状態です。
EC-CUBE3の受注処理はステータスを切替で注文に対する状態がどのようになっているかを把握しやすくなるようになっています。
受注ステータスの種類は下記が用意されています。
【ステータス】(対応状況)
- 決済処理中
- 新規受付
- 入金待ち
- 入金済み
- キャンセル
- 取り寄せ中
- 発送済み
- 購入処理中
クレジット決済や代引き注文の場合は、そのまま商品を発送しますが、銀行振込の場合は、入金の確認が取れるまで、商品の発送準備だけして「入金待ち」の状態となりますので、ステータスを「入金待ち」に切り替えます。
入金確認が取れ、商品発送後にステータスを「発送済み」に切り替えます。
ワンポイント
受注ステータスを「入金済み」に切替登録した時点で、右側の「入金日」に日時が登録表示されます。また、ステータスを「発送済み」に切替登録した時点で、「発送日」に日時が登録表示されます。
「新規受付」と「入金済み」の日時は、あとでステータスを切り替えても変わりません。「更新日」のみステータスを切り替えた日時に変わります。また、発送日は最終的に「発送日」のステータスで登録した日時が「更新日」と同時に記録されます。
ワンポイント
受注ステータスの切替作業は受注管理作業の中でも比較的、作業頻度が高い操作になりそうです。
編集画面の上部にある「ステータス」を切り替え後、「登録」ボタンを押して変更反映(保存)する必要がありますが、EC-CUBE3のデフォルトでは「登録」ボタンが画面の一番下にある為、毎回、画面を一番下までスクロールダウンしなければならず、この作業が苦痛に感じる事があります。
無償で配布している「受注管理画面登録ボタン追加プラグイン」を導入すると、デフォルトのボタンはそのままで、新たに、画面最上部に「登録」ボタンと「戻る」リンクが追加されます。
登録ボタンが、たった一つ追加されるだけなのですが、想像以上に作業効率が上がる場合もありますので、是非インストールお試しください。
EC-CUBEストア 「受注管理画面登録ボタン追加プラグイン」
3.受注データの編集(注文内容の変更)
注文を受け付けた内容について、ユーザー側からの商品変更の要望や在庫切れなどで、注文データの内容を変更しなければならない場合がありますが、その場合、注文データを開いて、注文情報を編集します。
ここでは、注文商品の変更を例に説明します。
編集したい受注データの「編集」画面を開き、注文されている商品データや支払方法、送料などを編集するか、または「商品の追加」ボタンで商品検索ウィンドウを開き、EC-CUBE内に登録されている商品を検索して表示された商品一覧の「決定」をクリックして商品を追加します。
受注商品データを編集後は、「計算結果の更新」ボタンをクリックして、合計金額の再計算を行います。
ワンポイント
商品や支払方法、送料など、受注データを変更した場合、後々、どのような理由で何をへんこうしたかを忘れないように、項目の一番最後にある「ショップ用メモ欄」にメモ入力しておくことをお勧めします!
この「ショップ用メモ欄」はサイト運営者のみにしか表示されない情報です。
※ユーザー側に送信するメールやユーザーのマイページなどにはどこにも表示されないメモ情報です。
4.受注メールの送信
受注ステータス(対応状況)を切り替える前に、各対応状況に応じたメール案内を注文者に対し送信する必要がありますが、EC-CUBEでは、受注データ毎に定型メールを送信し、そのメールが履歴として受注データ内に残るようになっています。
送信するメールは、自店舗の取引ルールに応じた運用フローを構築しますが、一般的には、入金口座の案内メール、入金確認メール、商品発送と発送伝票番号のお知らせメールなどになります。
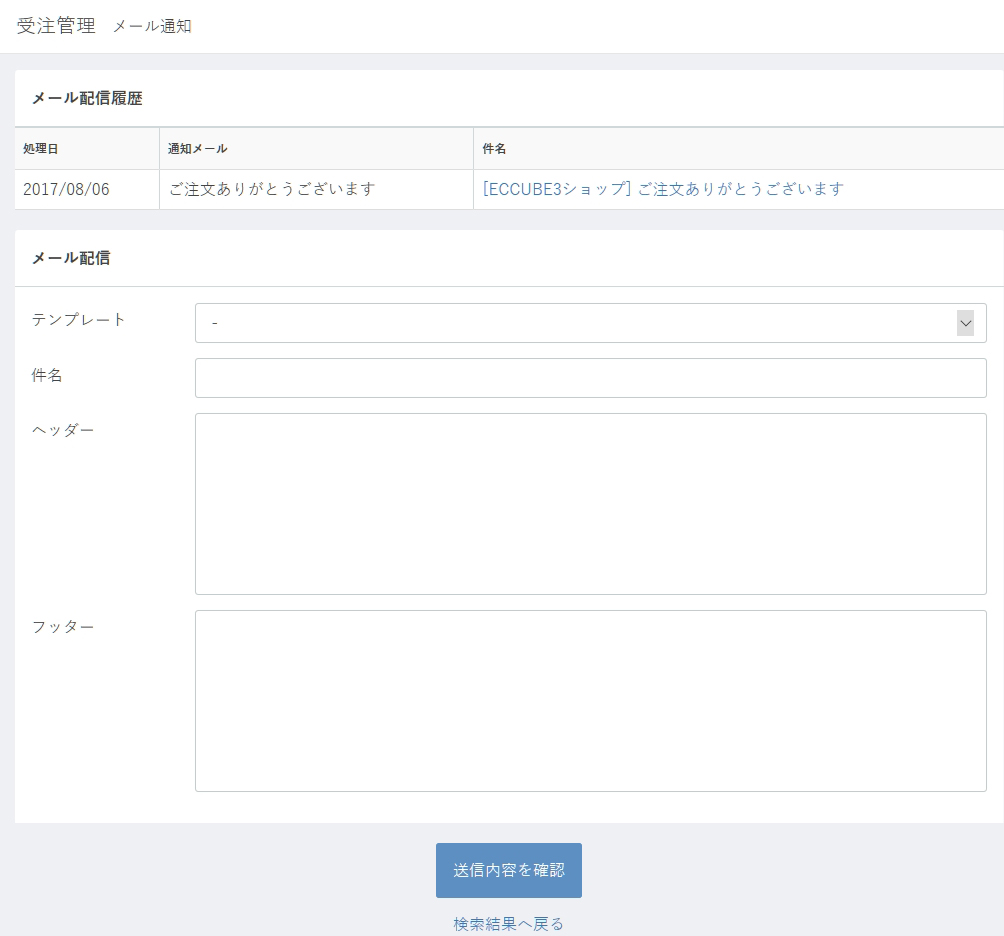
メール通知をしたい受注データの「メール通知」をクリックして、メール送信画面を表示します。
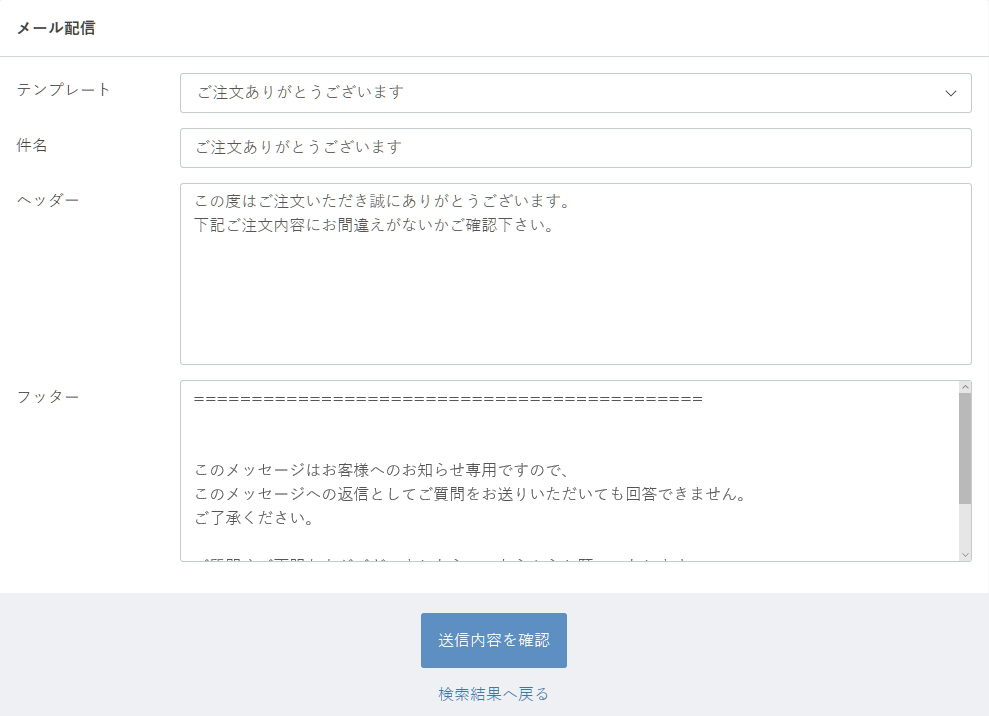
メールテンプレートを選択し、定形文として登録されたヘッダー、フッターを呼び出し、必要があればそのヘッダーまたはフッター部分に、連絡事項や案内文章などを追記して、メール送信します。
呼び出すメールテンプレートのフッター、ヘッダーの定形文の登録編集はマニュアルメニュー項目の「設定>基本情報設定>メール設定」を参照ください。
メールテンプレートを呼び出すと、登録済のフッター、ヘッダーの定形文が表示されます。
案内したい文章などを追記します。
画像は参考として、振込先の口座情報を入力した例です。
※これらの固定の情報も予めテンプレートに登録しておくのも一つの方法ですが、EC-CUBE3デフォルトでは「ご注文ありがとうございました」のメールテンプレートが一つしか用意されていませんので、このテンプレート内に、銀行口座情報を記載した場合に問題となるのは、送料などを再計算しなければならないケースなどの場合に、注文者が注文した時点で自動返信される注文控えメールに振込先情報が記載されますので、支払金額不足や過払いなどのまま、直ぐに振り込まれてしまう場合があり、返金手続きや不足分の請求などかなり面倒な事になります。
メールテンプレートを増やすプラグインなどを導入して、銀行口座を知らせる為のメールや発送完了を通知するメールなど、テンプレートを複数準備してうまく切り替えて利用するような運用が望ましいかもしれません。
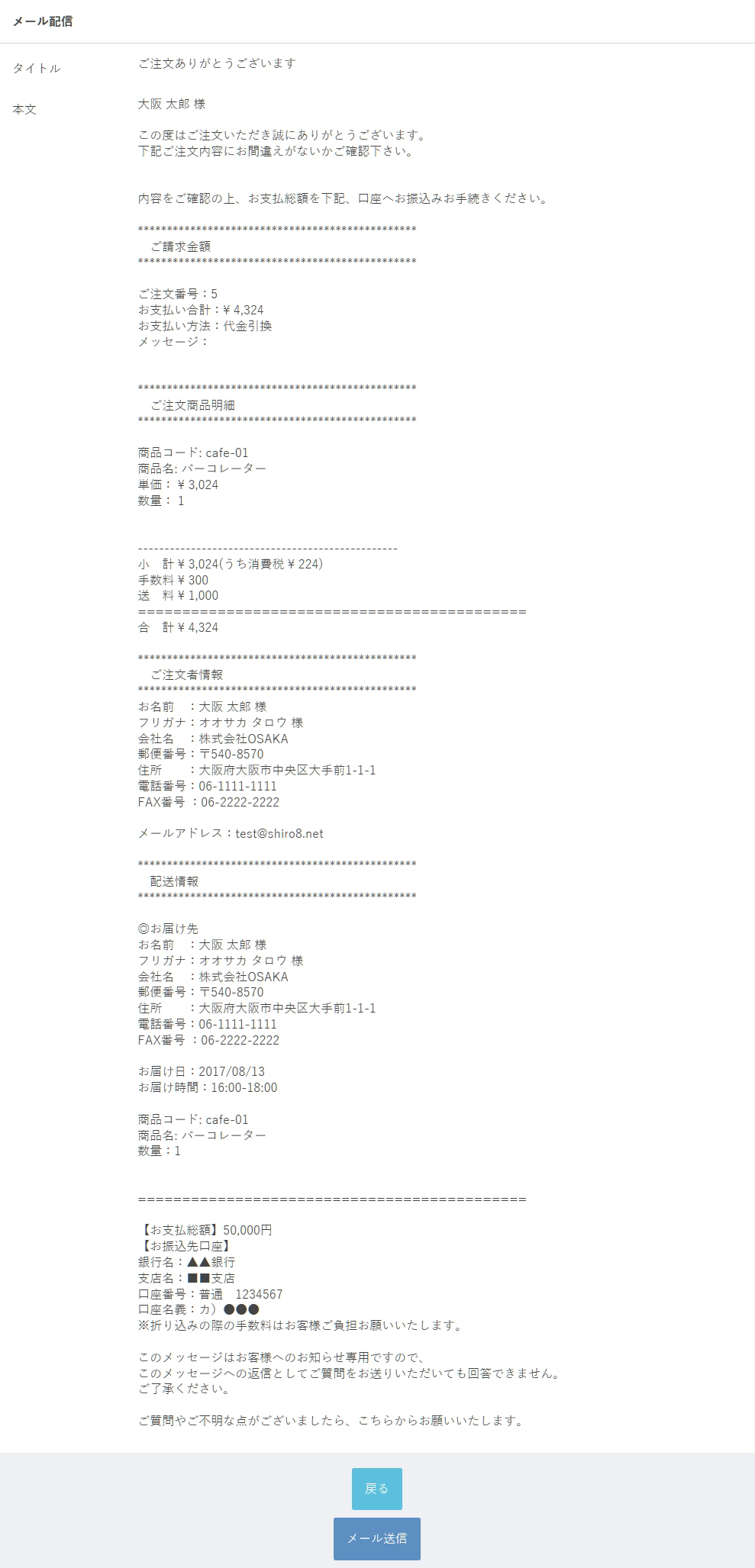
メールの編集後、「送信内容を確認」ボタンで、メール全文がプレビュー表示しますので、内容を再確認後、問題なければ「メール送信」ボタンでメールを送信します。
メール送信完了後は、送信したメールが「メール配信履歴」欄に一覧として履歴が残ります。
ワンポイント
メールのヘッダー、フッターに追記する文面としては、例えば、「振込先の口座情報」や「発送伝票番号」などになるかと思います。
毎回、それらの文面を一から入力するのも手間になったり、記載漏れを起こしてしまう可能性もありますので、メール設定でメールテンプレートを登録する際に、必要事項を予め全パターンでヘッダー、フッターなどに記載しておき、実際にメール編集送信する際には、発送番号のみ入力して、不要な文面を削除する。という方法が良いかもしれません。
【発送伝票番号を連絡する場合のメール定形文参考例】
-------------------------------
【配送伝票番号】
郵便:https://trackings.post.japanpost.jp/services/srv/search/input
ヤマト運輸:https://toi.kuronekoyamato.co.jp/cgi-bin/tneko
宅急便:0-0-0
レターパックライト:0-0-0
※配送業者の集荷タイミング等により番号の反映が遅れる場合がありますのでご了承ください。
-------------------------------
という風に、予め全ての配送方法と追跡サービスURL、番号ダミーのような文面をテンプレートに登録しておき、メール送信の際にその受注に合わせて、不要な配送方法の文章を削除する。というような方法だと、毎回同じ文面にすることが出来ますし、記載漏れが発生する事防げます。
受注管理データのCSV運用
受注管理での主な日常作業は注文の処理ですが、その処理の中で、商品の出荷をする場合の発送伝票の作成作業が必須になります。
受注の日量が少ないうちは、管理画面での個別作業と伝票手書きなどでも可能ですが、売上や利益を上げる為にECサイトを運営するのであれば、毎日処理しなければならないデータや出荷しなければならない荷物がどんどん増えていくようになります。
そうなってくると、管理画面で1件ずつ処理作業をするのは非常に非効率的になりますので、必要な項目情報だけをCSVデータで抜き出して、EC-CUBE外のソフトウェアなどにデータインポートによる一括処理などをして管理作業の効率化をします。
EC-CUBE3では受注データについて、「受注CSV」「配送CSV」という2種類のCSVデータを出力する事が出来ます。
「受注CSV」は月次処理などで売上の集計などに利用したり、「配送CSV」は配送伝票の作成などに利用出来るようになります。
【受注管理CSVメニュー】
- 受注CSVダウンロード
- 配送CSVダウンロード
- 受注CSV出力項目設定
- 配送CSV出力項目設定
受注、配送、双方にCSV出力項目を設定する事が出来ますので、外部システムなどのCSVインポートデータフォーマットに合わせたCSV項目に設定しておくことで、出力したデータの伝票作成処理など一括処理が楽になります。
尚、出力項目設定をクリックすると、メインメニューの、「設定>基本情報設定>CSV出力項目設定」に遷移しますので、CSV出力項目設定の管理機能で予め項目を設定しておきます。
本マニュアルサイトの「設定>基本情報設定>CSV出力項目設定」メニューを参照ください。
受注CSVフォーマット
参考例ですが、受注フォーマットを売上管理に利用する場合、必要最小限のデータのみを出力項目と項目の並び順を外部システムのインポート形式に合わせて設定します。
【受注データ項目(デフォルト設定)】
- 注文ID
- 会員ID
- お名前(姓)
- お名前(名)
- お名前(セイ)
- お名前(メイ)
- 会社名
- 郵便番号1
- 郵便番号2
- 都道府県(ID)
- 都道府県(名称)
- 住所1
- 住所2
- メールアドレス
- TEL1
- TEL2
- TEL3
- FAX1
- FAX2
- FAX3
- 性別(ID)
- 性別(名称)
- 職業(ID)
- 職業(名称)
- 誕生日
- ショップ用メモ欄
- 小計
- 値引き
- 送料
- 税金
- 合計
- 支払合計
- 対応状況(ID)
- 対応状況(名称)
- 支払方法(ID)
- 支払方法(名称)
- 受注日
- 入金日
- 発送日
- 注文詳細ID
- 商品ID
- 商品規格ID
- 商品名
- 商品コード
- 規格名1
- 規格名2
- 規格分類名1
- 規格分類名2
- 価格
- 個数
- 税率
- 税率ルール(ID)
【受注データ項目(参考設定)】
- 注文ID
- 会員ID
- ショップ用メモ欄
- 小計
- 値引き
- 送料
- 税金
- 合計
- 支払合計
- 対応状況(名称)
- 支払方法(名称)
- 受注日
- 入金日
- 発送日
- 商品名
- 商品コード
- 規格分類名1
- 規格分類名2
- 価格
- 個数
- 税率
のように、金額のみが把握できるようなデータ項目として、出力するように設定します。
配送CSVフォーマット
参考例ですが、配送フォーマットを利用して、伝票作成ソフトのCSVインポート機能などで、発送伝票作成を一括出力したり、運送業者のサービスなどのシステム利用で、CSVを送信したりする場合に便利な機能です。
【配送データ項目(デフォルト設定)】
- 注文ID
- 会員ID
- お名前(姓)
- お名前(名)
- お名前(セイ)
- お名前(メイ)
- 会社名
- 郵便番号1
- 郵便番号2
- 都道府県(ID)
- 都道府県(名称)
- 住所1
- 住所2
- メールアドレス
- TEL1
- TEL2
- TEL3
- FAX1
- FAX2
- FAX3
- 性別(ID)
- 性別(名称)
- 職業(ID)
- 職業(名称)
- 誕生日
- ショップ用メモ欄
- 小計
- 値引き
- 送料
- 税金
- 合計
- 支払合計
- 対応状況(ID)
- 対応状況(名称)
- 支払方法(ID)
- 支払方法(名称)
- 受注日
- 入金日
- 発送日
- 配送ID
- 配送先_お名前(姓)
- 配送先_お名前(名)
- 配送先_お名前(セイ)
- 配送先_お名前(メイ)
- 配送先_会社名
- 配送先_郵便番号1
- 配送先_郵便番号2
- 配送先_都道府県(ID)
- 配送先_都道府県(名称)
- 配送先_住所1
- 配送先_住所2
- 配送先_TEL1
- 配送先_TEL2
- 配送先_TEL3
- 配送先_FAX1
- 配送先_FAX2
- 配送先_FAX3
- 配送業者(ID)
- 配送業者(名称)
- お届け時間ID
- お届け時間(名称)
- お届け希望日
- 送料ID
- 送料
- 発送日
- 配送商品ID
- 商品ID
- 商品規格ID
- 商品名
- 商品コード
- 規格名1
- 規格名2
- 規格分類名1
- 規格分類名2
- 価格
- 個数
【配送データ項目(参考設定)】
- 注文ID
- メールアドレス
- 配送先_お名前(姓)
- 配送先_お名前(名)
- 配送先_会社名
- 配送先_郵便番号1
- 配送先_郵便番号2
- 配送先_都道府県(名称)
- 配送先_住所1
- 配送先_住所2
- 配送先_TEL1
- 配送先_TEL2
- 配送先_TEL3
- お届け時間(名称)
- お届け希望日
- 送料
- 商品名
- 商品コード
のように、どの商品を何個、どこに発送すればよいのか、また、支払い方法通りに決済されたものかどうか、が把握できるデータが出力出来れば良いと思います。
ワンポイント
出力後に、実際に配送伝票の作成に必要なデータのみを残したデータを作成します。
上記例は、極端な例で最低限、発送先の「住所」「氏名」「TEL」「商品名」だけでも配送伝票は作成、商品はお届けできる。という例ですが、支払が終わっているか?に発送する商品は何か?など発送梱包時のピッキング作業などには必要な情報がまた違うと思いますので、どのような作業で最低限どのような情報が必要なのかを自店舗の運用フローに合わせて検討する事が必要です。




















ワンポイント
EC-CUBE3の管理画面対応ブラウザについては、EC-CUBE開発時点で「GitHub EC-CUBE/ec-cube Issue #204」において、
OS/ブラウザ
となっています。
2016年にWindows7/8環境からWindows10にアップグレードされた環境もかなりの数があると思います。
WIndows10の標準ブラウザはIEではなく、EDGEになっていますが、EC-CUBE3はEDGEでの動作はあまり想定されていないのかもしれません。
管理機能面で、特に受注管理の検索条件の日付入力欄などについては、EC-CUBE3は何故かブラウザのUIに依存した形で作られていますので、利用するブラウザによってその表示動作の挙動が異なります。
受注検索での管理作業上、若干使い勝手が悪いのがブラウザにEDGEを利用している場合です。
Microsoft EDGEブラウザのカレンダーUIで日付入力を行うと、EDGEのカレンダーUIには入力後のDelete(デリート)機能がありません。
例えば、検索条件で「受注日」「入金日」などの日付を条件入力した場合、その日付の条件を解除しようとした場合、項目個別にリセットする事が出来ませんので、EC-CUBE3の画面上にある、「検索条件をクリア」をするしかありませんが、検索条件として入力設定した条件の全てをクリアしてしまわなければならなくなってしまいます。
GoogleChromeやFirefoxの場合、項目毎に入力日付をクリアする事が出来ます。
(上画像:GoogleChromeの日付入力、下画像:Firefoxの日付入力)
細かい所ですが、管理作業上、作業効率に少なからず影響が出るところですので、ブラウザのカレンダーUIを利用せず、別途、固定のjavascriptカレンダーUIを利用するなどのカスタマイズを行うのも一つの回避策となります。※EC-CUBE3が持っているjavascript内にもカレンダーUIがあったかと思うのでそちら側を利用するの良いかもしれませんね。