EC-CUBE3 フロント機能
EC-CUBE3に標準装備されている基本ページ
EC-CUBE3をデフォルトインストール(初期設置)すると、以下の様なECサイトがすぐに使えるようになります。
買い物をするユーザーが見る基本のページは
- サイトトップ
- 商品一覧ページ
- 商品詳細ページ
- MYページ
- 当サイトについて
- プライバシーポリシー
- 特定商取引法に基づく表記
- お問い合わせ
です。
その他、ユーザーのログイン画面やお買い物をする際に支払方法や配送先を入力するカゴの中ページや注文内容の確認ページも(カートフロー画面)標準装備されています。これらユーザー側が見るページを総称して「フロント画面」と呼んでいます。
一方、ECサイトオーナー(管理者)が商品登録や受注管理など様々なECサイトの管理操作をするページを「管理画面」と呼んでいます。
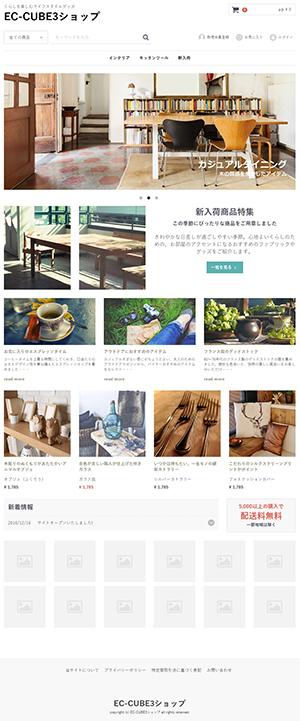
1 サイトトップ
デフォルト設置のEC-CUBE3サイトトップ画面です。
画面のレイアウトは
- head
- #header
- #contents_top
- #contents_bottom
- #main_top
- #main_bottom
- #side_left
- #side_right
- #footer
の9エリアがあります。
ブロックは
- ロゴ
- カゴの中
- 商品検索
- ログイン
- カテゴリ
- 新着商品
- 新着情報
- フリーエリア
- ギャラリー
- フッター
10個のブロックが標準で用意されています。
管理画面内の「コンテンツ管理>ページ詳細設定」でEC-CUBEに準備されている各ページのレイアウト編集画面でブロックを配置することで、フロント側のデザインが形成されるようになっています。
デフォルトで用意されている10個のブロックのうち、新着商品ブロック、フリーエリアブロック、ギャラリーブロックの3個は、ブロック内を編集して固定の情報を表示するだけの、いわばダミー的なブロックとなっています。それ以外のブロックは管理画面の操作に応じて、動的に表示が変わるようにプログラムされた専用のブロックですので、編集はやや難易度があがります。
動的な機能を持つプログラムで作られたブロックは、編集を間違えると動作しなくなるので、プログラムが分からない場合は安易に削除したり編集しないようにしましょう。
編集する時は直ぐに元に戻せるように、ブロック内の記述をテキストエディタなどにコピー&ペーストして保存しておきましょう。
特殊な機能を持ったブロックなどは、EC-CUBEオーナーズストアなどで配布されているプラグインを導入することで、EC-CUBE3のフロント画面上に簡単に新しい機能ブロックを追加できるものもあるので、ショップ運営の必要に応じてプラグインを導入して、フロント表示を賑やかにしたり、閲覧ユーザーの利便性を向上したりECサイトを充実させていくことが出来ます。
ワンポイント
例えば、新着情報に過去トピックス一覧ページを作りたい!
登録済の商品から選択するようにしてオススメ商品を表示するブロックを設置したい!
新着情報の登録情報と連動した営業日カレンダーを設置したい!
・・・などなど、色々とデフォルトのままでは、表現しきれない部分なども出てきます。
そのような場合は、EC-CUBE3の機能プラグインを導入したり、プラグインだけでは実現出来ない機能の場合、プログラム本体をカスタマイズ(改造)することで、物理的に動作や運用ルールに矛盾が無い限り、殆どの新しい動作を実現することができるようになります。
ASPサービスなどのレンタルカートでは実現できなかった独自機能を追加して、競合の他ショップと利便性で差を付けたり、受注管理などバックヤードの運用フローを自社の管理システムと連携させて業務効率化により、運用コストを下げ、利益率を向上させるなど、柔軟に要望を満たせることもオープンソースならではの魅力ですね。
2 商品一覧ページ
EC-CUBE3の商品一覧ページです。商品カテゴリーから目的のカテゴリーをクリックすると、そのカテゴリーに登録されている商品が一覧表示されます。
一覧ページには
- 商品画像
- 商品タイトル
- 商品コメント(※初期値は非表示)
- 販売価格
が一つの「商品枠」として一覧表示されます。
それぞれの商品情報枠(画像など)をクリックする、その商品だけの詳細な説明ページ「商品詳細ページ」へ移動します。
ワンポイント
商品一覧ページでご要望が多い改造で「商品の見せ方」というのがあります。やはり商品を陳列している最初の入り口的なページですので「おっ!」と興味を惹かせるような見せ方や並べ方を必要とするのでしょうね。
EC-CUBE3のデフォルトでは商品一覧の1ページに4列4段のレイアウトデザインで商品が一覧表示されます。ただ、デフォルトの状態では1ページ内の商品表示数が15件までとなっている為、15個までの商品表示で最後の一枠が空欄のまま、16個目の商品は2ページ目に表示されるようになっています。
デザイン表示上、最後の一枠が空欄となってしまうのが、やや違和感がある場合、管理画面の設定>システム設定>マスターデータ管理内で設定することで、1ページの商品表示数を16件ずつにすることが出来ますよ。
デザインカスタマイズする場合は、3列5段などにカスタマイズするのも良いかもしれませんね。
ただし、EC-CUBE3のデザインテンプレートはレスポンシブデザインになっている為、スマートフォンでの表示を切り離す事が出来ませんが、スマートフォンの表示では2列表示となっている為、奇数列になると、どうしても最後の一つが空欄となります。
デザインテンプレートをカスタマイズする場合、スマートフォン側の表示を検討する必要がありそうですので、1頁の最大表示件数を偶数に設定するのが簡単かもしれません。
商品一覧ページの最大表示件数設定変更は、マスターデータ管理を参照ください。
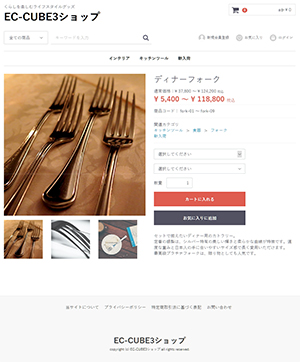
3 商品詳細ページ
EC-CUBE3の商品詳細ページです。
商品詳細ページに表示される項目は、
- 商品名
- タグ
- 商品画像+サムネイル画像・・・画像登録無制限
- 通常価格
- 販売価格
- 商品コード
- 関連カテゴリ
- 規格1、規格2選択プルダウンBOX
- 数量入力BOX
- 商品説明
の項目を表示することが出来ます。
EC-CUBEではよく「カスタマイズ(改造)」という言葉が出てきますが、
- デザインの変更・・・商品を魅力的に見せる為に、デザインテンプレートをカスタマイズ。
- 動作の変更・・・割引表示など商品特性や販売形態に合わせるなど、ご要望の動きになるようにプログラムをカスタマイズ。
- 設定の変更・・・設定可能な範囲で、ご要望の見た目や動きになるように設定を変更。
というように、実現させたい目的に応じて、手を加える部分がそれぞれ異なりますし、場合によっては全てを変えなければならない事もありますが、ご要望の仕様に矛盾が無く技術的に実現可能な範囲においては、殆どのご要望を実現することが可能です。なかなかイメージも湧きにくいと思いますので、具体的に幾つか例をあげてみましょう。
- 商品メイン画像のサイズを変えたい・・・設定、レイアウトの変更など、テンプレートのカスタマイズ
- 商品一覧ページの表示レイアウトを変えたい・・・設定、レイアウトの変更などテンプレートのカスタマイズ
- タグの追加変更・・・設定変更
- 商品の注文個数に応じて販売価格を割引したい・・・プログラムのカスタマイズ、プラグインの導入
- 商品に設定できる規格を増やしたい・・・プログラムカスタマイズ
- 一番売れている上位10商品の情報を自動的に表示させたい・・・プログラム、テンプレートカスタマイズ
など、目的や取り扱う販売商材や販売形態によっては、どうしても基本機能では対応できないことがりますが、その場合もあきらめずにカスタマイズの方向を模索すると実現させる方法が見つかるかもしれません。
4 マイページ
EC-CUBE3のマイページです。
マイページでは、会員登録したユーザーさんがログインして、自分の過去購入履歴の確認や配送先設定、登録した会員情報の編集などを行う為のユーザー個人のページです。
マイページに表示される項目は、
- ご注文履歴・・・過去の注文履歴
- お気に入り一覧・・・商品詳細ページでお気に入りに追加した商品一覧
- 会員情報編集・・・登録した会員情報の編集
- お届け先編集・・・お届け先の登録編集
- 退会手続き・・・会員の退会手続き
の項目をユーザーが利用する事が出来ます。
マイページ内の機能詳細説明は「EC-CUBE3のマイページ機能」を参照。
ワンポイント
主要フロント画面の表示に関連する、管理機能は
- 商品管理
- コンテンツ管理
- 設定
です。






ワンポイント
EC-CUBE3に実装されている全フロントページは以下となります。
※コンテンツ管理>ページ詳細設定 参照
EC-CUBE3を完全にオリジナルデザインとする場合、上記全ページをカスタマイズする必要がありますが、ページ数もそれなりの数になります。フルデザインテンプレート化には全ページのデザイン及びコーディングが必要となりますので工数も増大します。
低コストで仕上げるサイトの場合、
をオリジナルデザイン化して、
あたりのコンテンツページのテイストをTOPページに合わせた雰囲気として、それ以外は、ほぼデフォルトのままとするケースが多いのではないかと思います。
運用中のショッピングサイトで、カートフローやログイン、会員登録画面を見ると、何となくEC-CUBE3だなぁ、と分かったりします。
基本ページのみオリジナルデザイン化するか、フルデザイン化するかは、ご予算との相談といったところでしょうね。