EC-CUBE3 フロント機能
お買い物の流れ
EC-CUBE3お買い物の流れ … ユーザーの注文操作
商品一覧/商品詳細ページ
基本的なユーザーのお買い物の流れはカテゴリからの絞り込み、または商品名などからの検索で、登録された全商品のなかから商品を抽出した「商品一覧ページ」から希望する商品をクリックして「商品詳細ページ」を表示して、その商品についての説明や画像を見て購入するかどうかを判断します。したがって、商品登録の際の商品名称や特に商品説明のコメント、商品の検索ワード、商品画像のクオリティは商品を購入してもらえるかどうかにかかわる非常に重要なものとなります。また「カテゴリブロック」でも説明していますが、商品の探しやすさ、という点も重要になりますので商品をジャンル分け(カテゴリ分類)するときはユーザーの立場になって良く検討することが大切です。
ここでは、ユーザーが商品を見つけ、購入する商品が決まった後の注文流れを見てみましょう。
1 商品を探す
2 商品をカゴに入れる
商品一覧ページ
ユーザーが絞り込んだ商品一覧が表示されます。ユーザーは興味のある商品をクリックして商品詳細ページに進みます。
管理画面>商品登録編集画面から商品一覧ページへ商品コメントを登録することもできます。
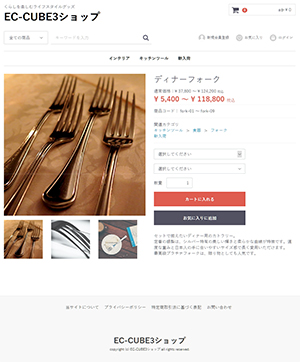
商品詳細ページ
商品一覧ページから選んだ商品の詳細説明ページです。
商品詳細ページでは、その商品をカゴへ入れるページなので、ユーザーにはより詳しい商品の説明をする事が望ましいです。
EC-CUBE3では、商品画像は何枚でも登録する事ができ、一番最初に登録した1枚が大きなメイン画像として、2枚目以降の登録画像がサムネイル画像として表示できます。
「カートに入れる」ボタン

商品に「色」や「サイズ」などのバリエーションを商品毎に登録設定する事が出来ます。EC-CUBEではこのバリエーションの事を「規格」と呼びます。
規格は各商品毎に1種類、または2種類の規格を設定する事が出来ます。
2種類の規格が登録されている場合、ユーザーは規格1を選択しなければ、規格2を選択する事は出来ません。つまり、その商品について2種類の規格をどちらも決めた上でカゴに入れることになります。
「お気に入りに追加」ボタンは、ユーザーのマイページで一覧として登録する事が出来る機能です。ユーザーは会員登録してサイトへログインしている必要があります。
この商品の例は、EC-CUBE3の初期値にサンプル設定されている規格ですが、
規格1に、規格の「材質」、規格2に規格の「サイズ」の2つの規格を商品に設定している例です。
「材質」には規格の分類として「プラチナ/銀/金」、「サイズ」には規格の分類として「150cm/170mm/120mm」が登録されていますので、
ユーザーが見るフロント画面では、材質「プラチナ/銀/金」を選択後、サイズ「150cm/170mm/120mm」を選択して、商品をカゴ投入するようになります。
- 材質・・・・・・・・規格
- プラチナ/銀/金・・・分類
- サイズ・・・・・・・・・・規格
- 150cm/170mm/120mm・・・分類
というように、規格の中に分類を登録して、商品購入の際にユーザーに選択させる事が出来るようになります。
※規格1つだけを使った商品登録も可能です。
規格の登録自体は、管理画面内で何種類でも登録出来ますが、1商品に適用できる規格は最大2種類までとなります。
EC-CUBE3の規格登録機能について
この「規格」は管理画面から無制限に登録することができ、登録した規格の中から商品毎にどの規格を適用するかを自由に設定することができます。ただし、各商品毎に関連付けできる規格は最大2つまで(規格1、規格2)が設定可能となります。
登録する規格の例として、「重さ」「長さ」「色」「グレード」「セット」・・・など様々な登録ができ、それぞれの規格に中に、「分類」を登録することができますので、例えば「色」の規格に対し分類を「赤/白/黄色/青・・・」など無制限に分類を登録することができます。
「レッド/ホワイト/イエロー/ブルー・・・」という風に英語読みの規格が必要な場合、「色」とは別に「カラー」という「規格」を登録しておくことで対応出来るようになります。
また、規格1と規格2の総組み合わせについて、それぞれ個別に販売価格を設定することもできます。
詳しくは商品管理>規格登録を参照ください。
ワンポイント
規格、分類の登録で気を付けなければならないのが、一つの規格内に属する分類の数です。
例えば、Tシャツなどの販売で、規格1:カラーの分類が50色(種類)、規格2:サイズの分類が10サイズ(種類)
と、大量になるケースがあります。
その場合、1商品当たり、50色×10サイズ=500種類の総当たり数のラインナップとなりますが、管理画面内で500行の規格分類組み合わせが生成されることになります。
EC-CUBE3の仕様上は、規格、分類共に無制限に登録する事が出来ますが、低スペックのサーバーやブラウザ描画仕様などで、最悪のケースとしては、動作しきれなくなって画面が停止してしまうケースもあるかもしれません。
その場合は、規格回りのカスタマイズや、DBのチューニングなど、何らかの方法を検討する必要があります。
カスタマイズの費用をかけずに、運用で問題回避する方法としては、商品名に何れかの規格を入れた形で、商品自体を別の商品として登録することで、規格登録を分散するような方法もあるかもしれません。
ECサイトを構築する際には、闇雲に費用をかけて機能カスタマイズだけを想定するのではなく、運用ルールなども含めて、どのようにするのかを検討する事も重要になってきます。
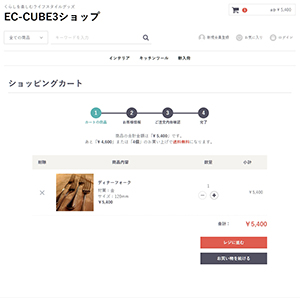
3 ショッピングカート
「金」と「120mm」を選び、「カートに入れる」をクリックすると、その商品がカートの中に入ります。画像はディナーフォークの「金」「120mm」を1個カートに入れた状態の表示です。
このカートの中で商品の注文個数を変更したり、カートに入れた複数の商品を削除したり注文したい商品を変更する事ができます。
さらに他の商品を注文する場合、「お買い物を続ける」ボタンでサイトトップに戻り他の商品を探してカートに入れます。
注文したい商品とそれぞれの数量をカートに入れた後、「レジに進む」ボタンをクリックして次の画面「ログイン画面」へ進みます。
4 ログイン画面
カートに商品を入れ、「レジに進む」ボタンをクリックすると、
・サイトにログインして注文する。
・ログインせずゲストユーザーのまま注文する。
・サイトに新規会員登録してログインして注文する。
の3パターンから注文画面に進みます。
既に会員登録している場合はログインします。
会員登録しない場合、「ゲスト購入」をクリックして注文に進みます。
新規会員登録する場合、「新規会員登録」をクリックして会員登録を行います。
会員ログインして注文するメリット
ゲスト購入でレジに進むとお届け先情報などを毎回入力しなければななりませんが、会員ログインしてレジに進むと、登録している会員情報が自動的に入力される為、楽に注文を完了させる事が出来るようになります。特に定期的に注文するようなリピート商品などの場合、ユーザーにとっては注文の操作が楽になります。
また、会員登録すると会員専用の「マイページ」に注文の履歴やお気に入りとして登録したお気に入り商品の一覧などの機能を利用できるようになるため、再注文やチェックしていたお気に入り商品を簡単に注文できるようになります。
ワンポイント
EC-CUBEのVer2系では標準装備されていたポイント機能はEC-CUBE3には標準では装備されていませんが、EC-CUBE2系同等のポイント機能を簡単に追加できるプラグインが無償配布されているので、サイト運営者にとっては、ポイント機能の活用はリピートユーザーの獲得に繋がるのでプラグインの導入の検討も良いかもしれません。
ポイント機能を利用すると、設定した還元率で次回よりお買い物で利用可能なポイントを付与する事が出来るようになります。
5 ご注文内容のご確認
EC-CUBE2系では、カゴの中から注文に進むと、
「お支払い方法・お届け時間帯等の指定」画面
↓
「ご入力内容のご確認」画面
と進み、「ご注文完了」
という流れでしたが、EC-CUBE3では「ご注文内容のご確認」画面内が、
- 「注文商品情報」
- 「お客様情報」
- 「お届け先・配送方法・お届け日」
- 「お支払方法」
- 「お問合せ欄」
の全ての再編集と最終確認画面となっていますので、「ご注文内容のご確認」画面の内容を最終チェックして「注文する」ボタンをクリックするだけで商品の注文が完了するようになっています。
商品選定、配送に必要な全ての情報確認の2Step画面のみでスピーディな注文操作となるようなカートページ遷移となっています。
6 ご注文完了
以上でユーザーのEC-CUBE3内でのお買い物操作は終了です。
注文ユーザーには登録のメールアドレスへ「ご注文の控えメール」、サイト運営者にも同内容の注文メールが送信され、管理画面内の受注管理にオーダー情報が登録されていますので、受注管理画面を開いて、そのオーダーに対し受注の処理作業をします。









ワンポイント
EC-CUBE3のキーワード検索は、AND検索となっています。入力した単一キーワードに部分一致でヒットした商品が抽出表示します。
この検索機能をOR検索に切り替えるプラグインを導入することで、複数の単語から抽出して絞りこんでいくことが出来るようになります。
商品OR検索プラグイン(フロント用)はオーナーズストアから