この度、EC-CUBE3用テンプレート制作の大元となる「骨組みベーステンプレート」として
「EC-CUBE3テンプレートBONES」(EC-CUBE3テンプレートボーンズ)
をリリースいたしました。
「EC-CUBE3テンプレートBones」は、一部を除きデザインレイアウトは、ほぼEC-CUBE3デフォルトのまま、CSSを大幅にリコーディングしたものとなっており、全てを一からフルデザインカスタマイズでEC-CUBEサイト構築受託されているWEB制作業者様やサイト構築運用・開発を自社内で行っている企業様、個人コーダー様など、技術者の方向けにお勧めの「素テンプレート」です。
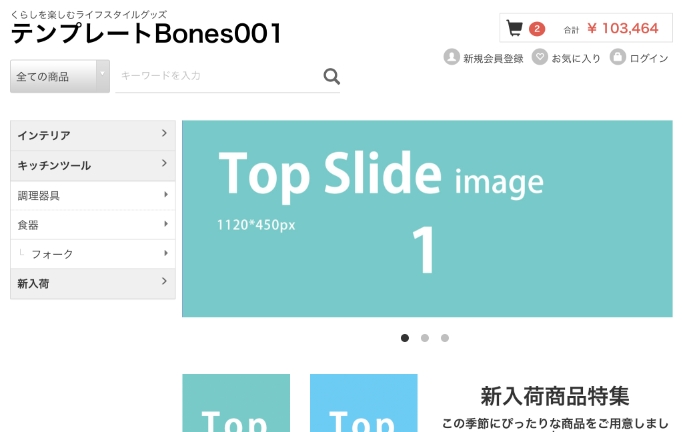
【ECCUBE3デフォルト-レイアウトデザイン-】

インストールした直後は皆さんもご存知かと思います。良くみる画面ですね。
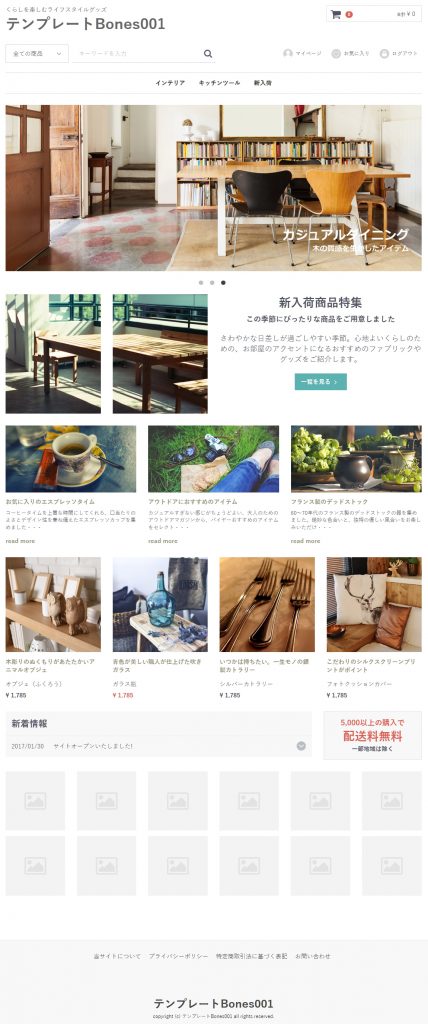
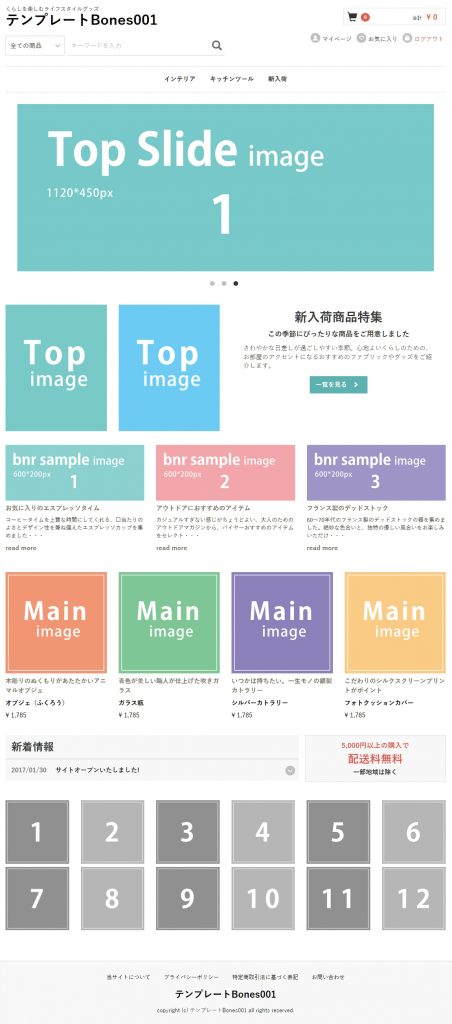
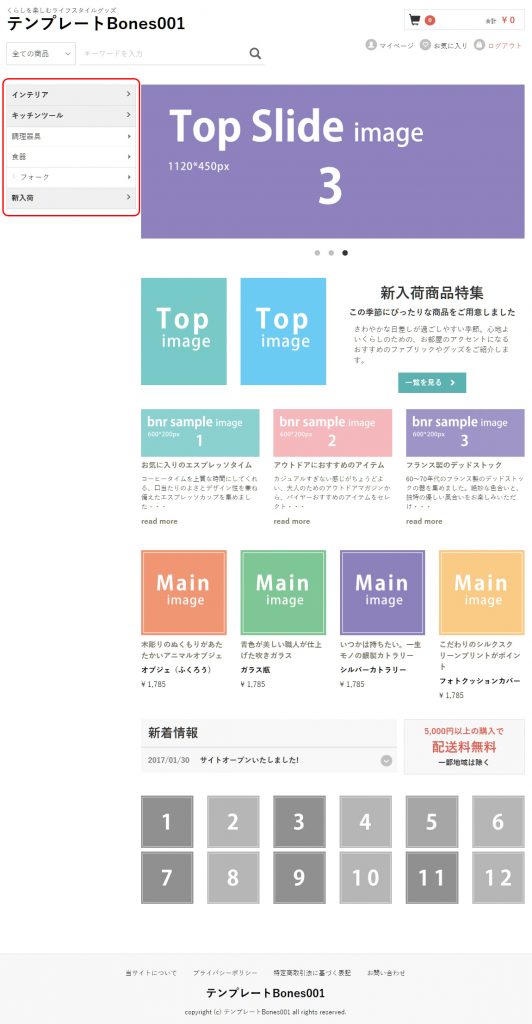
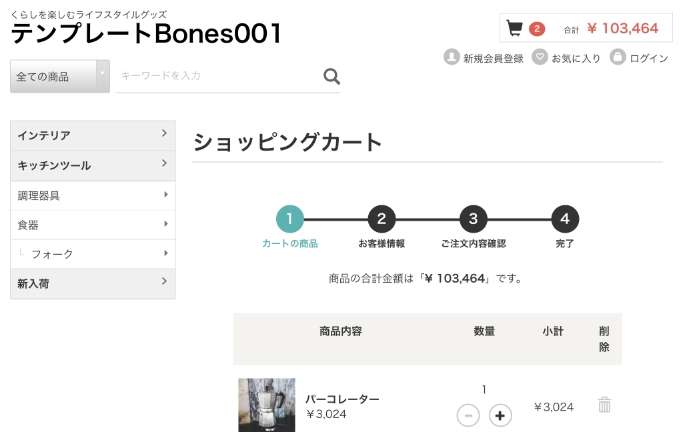
【ECCUBE3テンプレートBones-レイアウトデザイン-】

ほぼ、ECCUBE3のデザインを踏襲したレイアウトデザインとなっていますが、全面的なCSSリコーディングを施工しているのと、細かな部分を改善したものとなり、若干見た目が異なる部分があります。
【概要】
■ EC-CUBE3テンプレートBONES導入のメリット
「EC-CUBE3テンプレートBONES」は、
・理解しやすいコーディングになっている。
・CSSを整理にて再構成している。
・デフォルトに比べデザインカスタマイズしやすく開発工数を抑えられる。
・デフォルトでやや気になるデザインやUI挙動を改善している。
・ブレークポイントを追加したことにより、より細かい端末向け表現対応が可能。
・BootstrapのCSSフルバージョンを同梱している。
・全Twigコード内にコメント行を挿入し、HTMLタグ括りが非常に分かりやすくなっている。
・etc・・・
などを施工しています。
新たなデザイン開発用のベーステンプレートにすることで、HTML、CSSのコーダーや技術者であればオリジナルデザインテンプレート開発を大幅に効率化ができる、という事に主眼を置いたテンプレートです。
また、HTML、CSS、Smarty、Twig、js、などを学習中の方や、これからEC-CUBE関連のカスタマイズの勉強をされようとしている方のテンプレートカスタマイズ練習用としてご利用される場合にも、デフォルトテンプレートを一から触られるよりは取っ付きやすく、変に悩む箇所が少なくなっているのではないかと思います。
デフォルトとの違いを見ながら勉強されると、より理解していけるのではないかと思います。
小規模~中規模のECサイト構築案件を受注されている制作業者様や個人事業のコーダー技術者様は勿論、ECサイトを自社内構築されている会社様に置かれましても本テンプレートを導入いただく事でオリジナルデザイン化や保守、リニューアル作業の労力が圧倒的に減るのではないかと思います。
EC-CUBE3のデザインテンプレート開発コストダウンの一ツールとして、ご検討いただければ幸いです。
※本テンプレートBonesは分かりやすくなっているとはいえ、触るにはやはりそこそこのコーディング知識は必要になりますので、参考書片手に調べながらでもやるぞ!・・・、という方でない場合は難しいと思います。
初心者の方でも、これを購入すればオリジナルデザインへのカスタマイズなど、すぐに自由自在に取り扱える、というものではありません。
実際に触って見て頂けます。
スマホ、タブレットで見たい方は、QRコードを読み込んでください。
EC-CUBE3デフォルトテンプレートをカスタマイズされて色々と壁にぶつかっている方は、下記の詳細解説をお読みいただいた上で是非ご利用ご検討ください!
EC-CUBE3テンプレートBonesは、大幅リコーディングの施工が主で、デザインレイアウトは、ほぼデフォルトのままの為、オーナーズストアへの販売掲載の審査が通りませんので、弊社直販のみでのご提供となります。
※現時点、ご注文のお支払いは銀行振込のみとなっております。また、Bones001パッケージの納品は弊社サーバーからのダウンロードによるお渡しとなります。ご注文お支払い後、DL方法をメールご連絡いたします。
DL期間はメール送信日より2週間となります。
尚、データ素材販売となりますため、データお渡し後のキャンセルや返品は一切できませんので、予めご了承下さい。
※販売テンプレートの不具合については当ブログ、サイト上での告知ご案内となります。
※EC-CUBE3デフォルト設置のみでの検証となっております為、状況が異なる場合に発生している問題やカスタマイズや調整などコードの記述方法等についてのサポートは出来ません。
告知—————————
直ぐにサイト運営をされたいサイトオーナー様向けに、「EC-CUBE3テンプレートBones」をベースにオリジナルデザインにリメイクしたデザインテンプレート2カラム版「s83001」を、株式会社ロックオン社運営のEC-CUBEオーナーズストアにて近日リリース予定となっておりますので、リリース開始の際には当ブログ内でも改めて紹介させていただきたいと思います。
EC-CUBEオーナーズストア
デザインテンプレートs83001(近日リリース予定!)
———————————
以下、テンプレートBonesの開発ストーリーやEC-UCBE3デフォルトテンプレートとの細かな違いなどを紹介したいと思います。
【EC-CUBE3テンプレートBones開発ストーリー】
みなさん既にご承知の通り、株式会社ロックオンさんからリリースされているECサイト構築パッケージのEC-CUBEは、EC-CUBE2系からEC-CUBE3系へとメジャーバージョンアップされ、根本仕様が大幅に変更となりました。
フロント側のデザイン面に関しても、SmartyからTwigへ、またBootstrapによる表示、アイコンSVG化など大幅な変更が施されています。
これらの大幅なシステム構成の仕様変更は、サーバー環境やWEB関連を取り巻く環境の時代変化に追従するべく思慮された変更であると思われますが、EC-CUBE3をベースとしたECサイト構築についてソースコードレベルで検証してみたところ、非常に難解なコードで作られているという印象を受けました。
ちょっとしたデザイン変更やレイアウト変更を行おうとすると、あっちもこっちも・・・という感じにどんどん深みにはまっていく感じ・・・でしょうか。
弊社ではしばらくEC-CUBE関連業務から離れていましたが、EC-CUBE3リリースから約1.5年の間にも多数のECサイト構築、運営の動向やご相談ヒアリングでご意見等を頂く機会もあり、その中から、ぼんやりと浮かび上がっていたのが、ver.2系稼働中サイトオーナー様にてリニューアル検討などでEC-CUBE3でのサイト構築にチャレンジされるも、凡そ足踏みされているように感じる部分が多々あり、その要因の一つに、デザインテンプレートのカスタマイズの難しさがあるように思っていました。
【余談】
※何故、安定稼働中のECCUBE2系サイトのリニューアル検討が増えているのか・・・
その背景は?!
———————————
昨年(2016初頭)頃から、次第にWEB通信の暗号化(https化)が必須になってくるような話が本格化しており、Googleのhttps化アナウンスやGoogleChromeのアップデートも相まって、サーバー側のTLS1.2へのアップデートがこの所急務になってきております。
ただ、TLS1.2のアップデートやPHPのバージョンアップなどは連動するようにDBのバージョンアップなど結局はサーバー乗り換えを余儀なくされてしまっている。というような状況のご相談が増えています。
サーバー移動に伴い、サイトやシステムのアップグレードという事で、EC-CUBEユーザーも2系から3系への乗り換えご検討に着手されている所も相当数ありそうな感じです。
現在は(株)ロックオンさんからも正式に2系のサポート延長もアナウンスされたようですが、弊社としてはこの期に及んでは、やはり採用されているものがより新しいシステムを導入すべきという考えに立ち返り、EC-CUBE3を本格的に実運用できる状態に持っていくべく検証を始めるに至りました。
結局は現時点から先を見た時、2系の方が寿命は短いと考えています。
———————————
話を戻して・・・
EC-CUBE3のデザインテンプレートはレスポンシブデザインによるコーディングとなりますが、基本的なレスポンシブコーディングはHTML5とCSS3のコーディング文法や各種ブラウザの解釈が理解できる技術者であれば、特に何の問題もなく開発を進めることが出来るものですが、EC-CUBE3のテンプレートをいざ編集しようとした際に躓くと思われるのが、
・CSSコーディングの分かりにくさ
・Bootstrapの分かりにくさ
に尽きるのではないか?という印象を強く受けました。
「わかりにくさ」という点は、高度過ぎて分かりにくい、という意味ではなく、書かれているコードの記述意図が伝わってこない・・・というような感覚でしょうか。
CSS/HTMLコーディングには確固たる文法とその文法のブラウザ解釈との、ある意味騙し合い的な側面もあり、また、そのコード記述にはコーダーの癖があるのも事実です。
ただ、コード記述するコーダーの癖については、ソースコードを眺めていると割と早い段階で、大まかには読み取ることが出来ますが、特にEC-CUBE3のコーディングについては、唸ってしまう程の難解さがり、このコード記述は今の流行りなの?!ん~ムズぃ・・・
というのが正直な感想でした。
弊社技術スタッフも頭から煙が出ている・・・というのは言い過ぎですが、苦労しているシーンを何度も見かけました。
デザインテンプレートをカスタマイズしていて、単に文字色や背景色一つ変えるだけでも、思ったように変わらなかったり、変わったと思ったら、想定外の箇所まで波及してしまっている・・・
レイアウトしかり、微調整できたと思ったら思わぬ画面に崩れが発生してしまっている・・・
というように、苦労されている方も大勢おられるのではないかと想像してしまいます。
いや、きっといるはずだ!と思いたい・・・。
実際にコードを追えば追うほど、果たしてこの記述は必要なのか?不要なのか?
ここの指定は何らかの意図があるのか?
ん~分からない・・・わかりにくい・・・本当に難しい・・・
というような状況に陥ってちょっと変更のつもりが泥沼状態となってしまったり、完全なオリジナルデザイン化には相当の労力、工数を費やしてしまうような・・・
これらの「わかりにくさ」の要因としては、コード内のあちこちで共通化?されているようなクラス名指定や、カスタマイズする側にとっては、ココは分離していてくれてた方が良いのに・・・
という点が色々とある点なのかな?!という結論に至った訳です。
また、コードのデータ量を少しでも小さくしたいという意図なのか、Twigコード内には殆どコメントアウトが無く、さりげなく記述されているコメントアウトも該当箇所のものではない名称付与であったりで、コメント記述を手掛かりにコードを追いかけようとすると逆に深みにはまっていく・・・という点も作業停滞させてしまう要因の一つではないかと思われました。
そこでまずは、デフォルトで導入されている新技法云々は一旦さておき、CSSファイルを全面的に見直し、コード記述の意図を、そこそこ、くみ取りやすいような構成に組立て直そう!という所から設計を始めました。
また、Bootstrapを利用した表示機能にも、Bootstrap CSSから記述が削除されていたりしている為、何が無くなっているのかを調べなければならなかったり・・・という状況であったため、テンプレートBonesではBootstrap css3.3.7(開発時点の最新リリース版)をフル実装しておく方向で進めることにしました。
逆にEC-CUBE3の本体HTMLコード(twig)からBootstrapテーマの記述(テキストカラー、背景色など)を分離し、新たにクラスを再定義することで、フロントのボタンなどをオリジナルカラーに変更したい場合などもなるべく作り手が意図した記述の通りの挙動でフロントに反映されるように、極力コード編集作業で悩ませない点に重点を置いた開発に取り組みました。
結果、テンプレートBonesをベースにテンプレート開発をする場合やそのまま実運用に利用される場合、Bootstrapの知識がある技術者であれば、このように書けば、このような動きをする・・・というようなことや、Bootstrap本家サイトのサンプルコードなどを参考に装飾動作を実現する事が出来るようにすることが出来ました。
そんなこんなの諸々、一進一退を繰り返しつつ・・・でしたが、一部を残し100%の理想形には、もうひと手間かかりますが、ほぼ実運用に耐え得る構成としてパッケージ化が出来ましたのでリリースの運びとなりました。
【EC-CUBE3デフォルトデザインとの違い】
● 見出しタグの吐き出しルール
EC-CUBEデフォルトのテンプレートでは、h1タグが同一ページ内に2つ出力されたりしている箇所があります。
現時点のGoogleサイドのアナウンスによるところですと、同一ページ内の<h1>タグの重複について、そのページ内で一番伝えたいことは「一つ」だよね?でも、多分・・・検索順位等への影響はないと思うよ・・・と、回答が出されているようなので気にする必要もないのかもしれませんが、なんとも「曖昧」な回答ですので、今回は安全路線を進むという事で、コーディングの基本原則としては<h1>タグはページ内に1つ、という点を踏まえ、各見出しタグの重み、記述順位を見直したコードとしております。
●ドロワー、オーバーレイの変更
ドロワーオーバーレイの付与順位やレイアウトの絶対配置指定などが影響を及ぼす箇所が多々あり、それらを変更しようとすると、恐らくかなり悩むのではないかと思いますが、そのような記述についてもテンプレートBonesでは全面的に見直したコーディングにしています。
具体的例としては、例えばスマートフォン表示での「カゴの中」「メニュー」展開のオーバレイ動作などです。
以下がEC-CUE3デフォルトとテンプレートBonesの違いです。
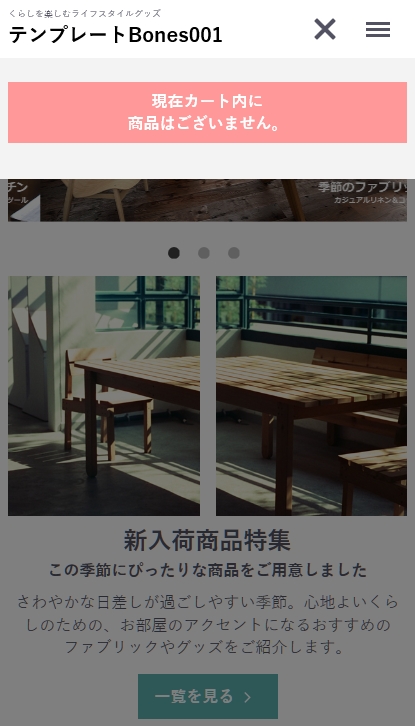
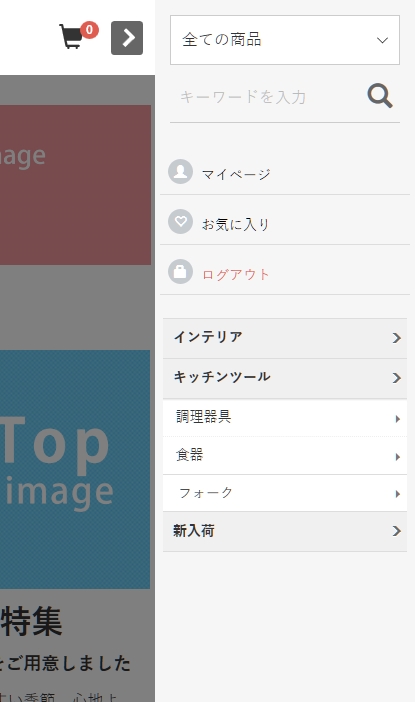
【デフォルトテンプレート-スマートフォン表示-】
■ カート展開時

■ メニュー展開時

「カートの中」「メニュー」をそれぞれ個別に開いた場合は、特に違和感はないのですが・・・
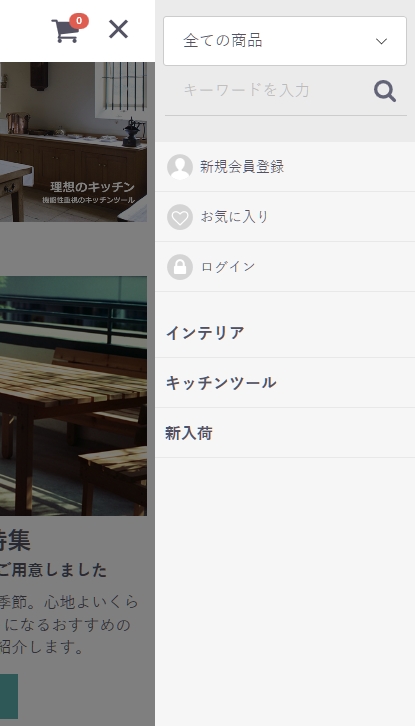
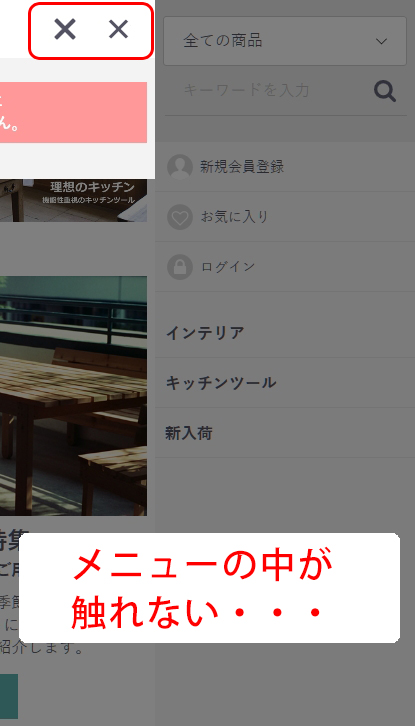
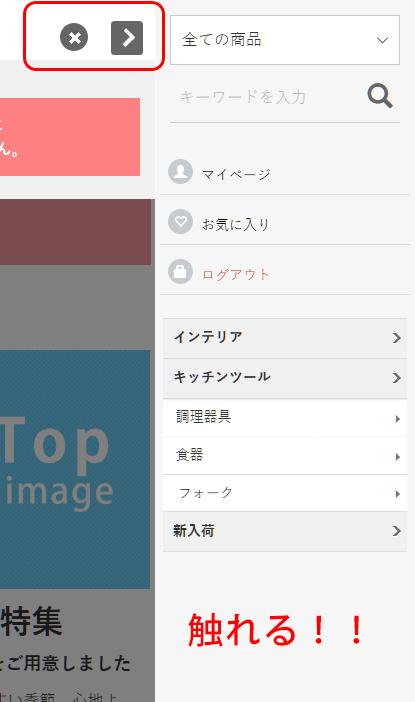
両方同時に開いた場合、
■ カート・メニュー同時展開時

メニューが触れません!!
どちらかを閉じてね!ってことなのかもしれませんが・・・
ユーザービリティ的にどうなの?
動線としては、カゴの中身を簡易的に見つつ、他のカテゴリ(商品)も見てよみう!というユーザー操作ですので、折角そのつもりになっているユーザーには、やはりカテゴリなどを触らせてあげたい!
また、好みもあるのだと思いますが、それぞれの展開を閉じる「×」アイコンですが、どちらも「××」と並んでいて、少しわかりにくくはないでしょうか?
カゴの中は上下方向に展開、メニューは左右に展開の動作なので・・・
という事を踏まえ、テンプレートBonesではデフォルトとは若干ですがデザインを変更しています。
このドロワーの動作については、ソースコードを見る限り、レイヤーの順位付与に良くわからない指定がされている為なのですが、テンプレートBonesではその辺りも全て番号を振り直しています。
※元ソースコード的には、そうしたくてこうなった訳じゃないっぽいけど、あ~、こうなっちゃってるのね・・・という流れはぼんやりとイメージできますが・・・
ざっくり言うと、マスクの動作に矛盾が起こっている感じで、戻すべきところまで戻せてないというか、そんな感じなのです。
以下が、テンプレートBonesで改善した状態です。
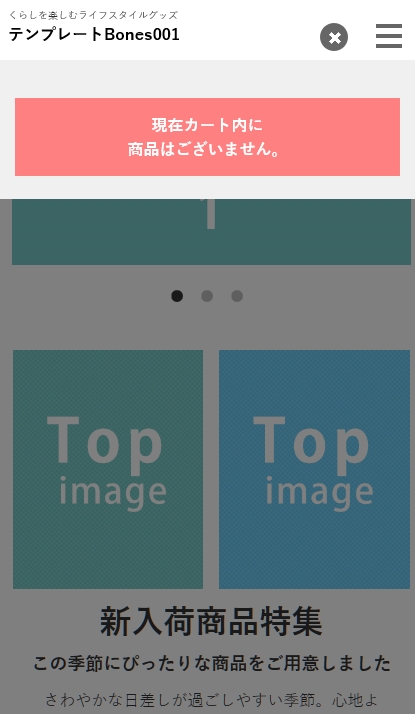
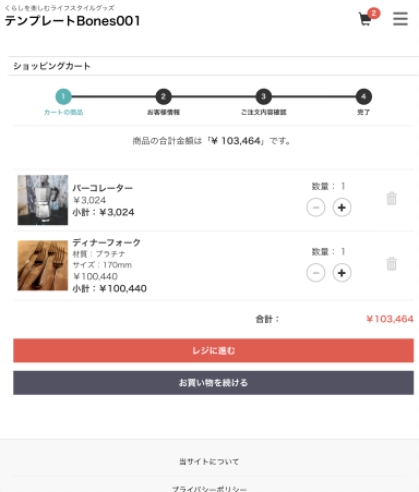
【テンプレートBones-スマートフォン表示-】
■ カート展開時

■ メニュー展開時

■ カート・メニュー同時展開時

カートを開く→カートを閉じずにメニューを開く→メニューが触れる!!
となっています。
閉じるボタンアイコンは、
カート→「×」
メニュー→「>」
にしました。
● 「カテゴリブロック」のサイドカラム配置時の挙動改善
カテゴリブロックをページ管理>TOPページ>レイアウト編集で、サイドカラムに配置した場合、
カテゴリが第一階層までしか表示せず、下階層に子カテゴリ、孫カテゴリが存在していても、カテゴリ一覧からのアプローチが出来なくなってしまいます。
また、CSSのコーディングに起因する問題なのですが、当ショップについて、特定商取引法、などの一部ページで、メインカラムの崩れが発生してしまいます。
テンプレートBonesでは、それらも改善しています。
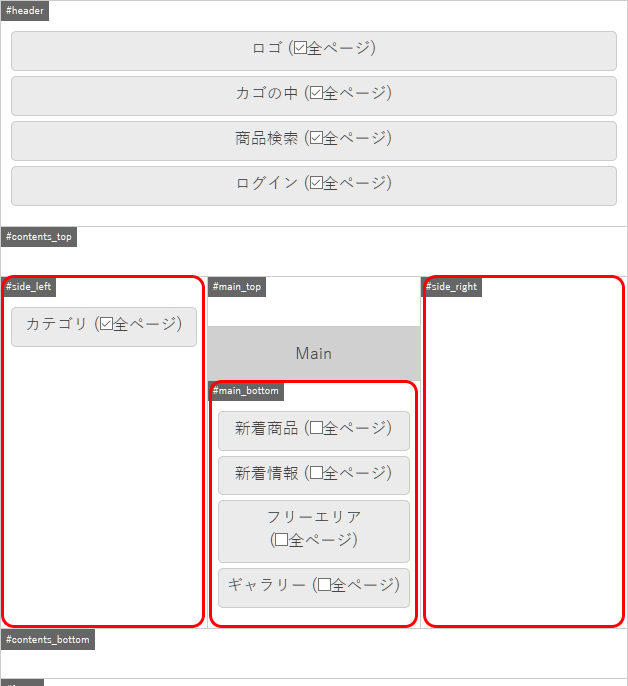
【ECCUBE3デフォルトテンプレート-2カラムカテゴリブロックのサイド配置-】

管理画面>コンテンツ管理>ページ管理>レイアウト編集
で、ブロック配置を変更して2カラムに変更する場合のブロック配置例ですが、2カラムにする場合は#contents_bottomではなく、#main_bottomにブロックを配置しなおし、カテゴリはサイドカラムに配置する必要があります。
【ECCUBE3デフォルトテンプレート-2カラムカテゴリブロックのサイド配置-】

おおっ!行けた・・・いや、行けてない・・・
カテゴリブロックが第一階層しか表示されません・・・
そこで、
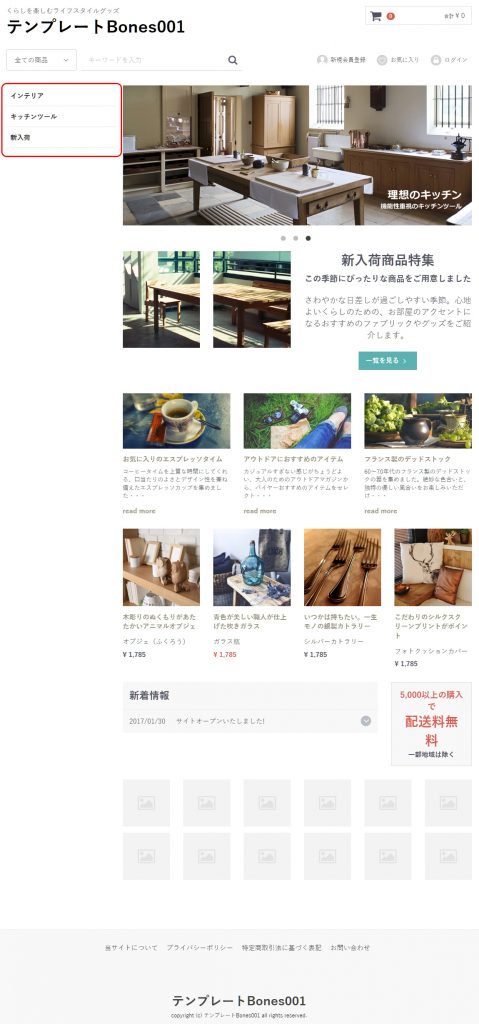
【テンプレートBones-2カラムカテゴリブロックのサイド配置-】

展開するようにしました。
ユーザーに沢山買ってもらいましょー!
が・・・まだありました・・・
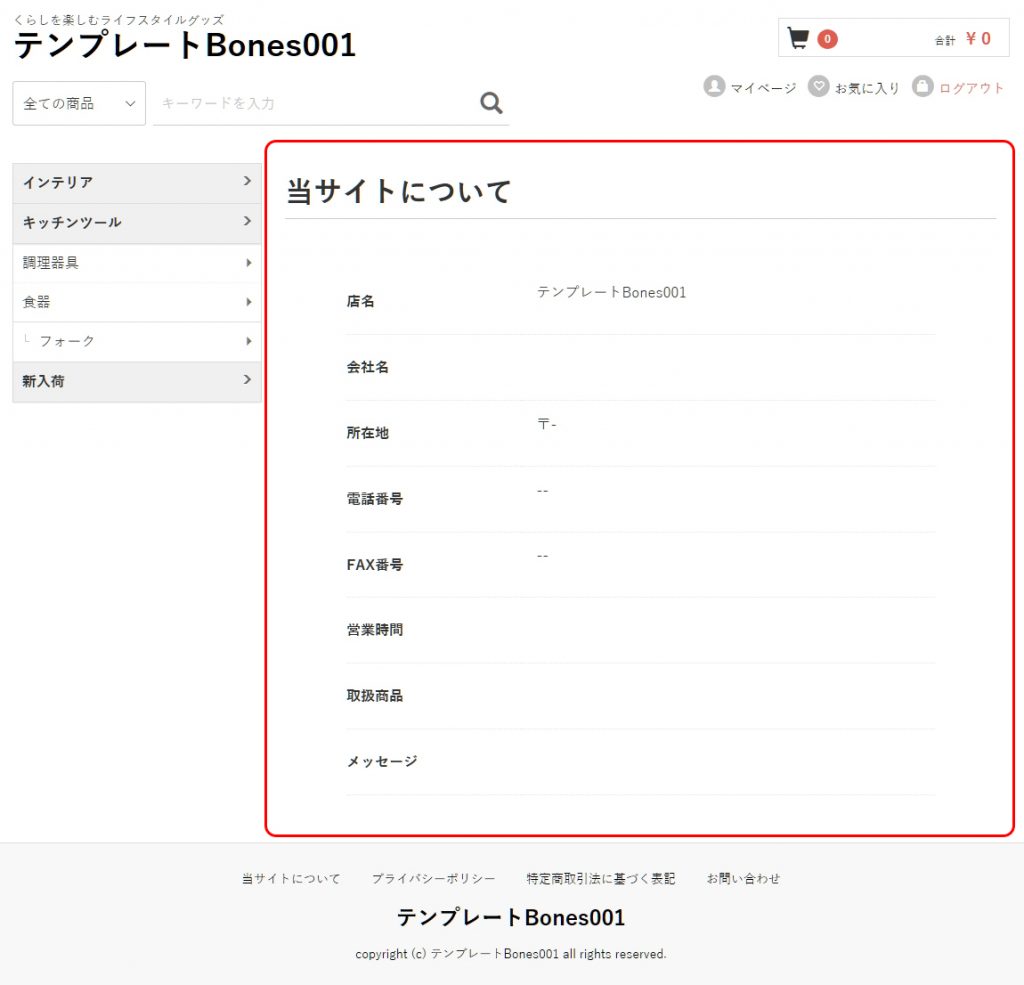
【ECCUBE3デフォルトテンプレート-コンテンツページ-】

惜しいっ!
なんと、コンテンツページ(当サイトについて、プライバシーポリシー、特定商取引法に基づく表記)が崩れています。
この辺りはコードをみると、確かにこうなりますね・・・なのですが、こういった部分がまさに、EC-CUBE3デフォルトテンプレートの「わかりにくさ」という所で、あちこちでidやclassが被っている為の物なんですね。
それが分かったとしても、枠の再設計は結構大変な作業になるんですよね。
とりあえず、テンプレートBonesでは改善しています。
【ECCUBE3デフォルトテンプレート-コンテンツページ-】

意図せずに・・・だと思うのですが、2重に枠が記述されてしまっているのを1つにしただけです。
弊社の設計基準では不本意ではありますが・・・これはあくまでも「とりあえず」・・・の処置です。
本来はきちんと設計し直す方が良いでしょうが、全てに変更が発生してしまいますので、一旦頭を冷やしてから・・・ですね。
● 「カテゴリブロック」のカテゴリ階層展開の指定
カテゴリブロック内の各カテゴリ階層の展開表示ですが、テンプレートBonesでは初期状態は登録カテゴリの全階層を常時展開にセットしていますので、第1階層カテゴリ、第2階層カテゴリ、第3階層カテゴリ・・・と、登録されてる子カテゴリ、孫カテゴリ・・・全てが展開します。
大量のカテゴリや階層で商品をグループ分けしている場合、常時全展開すると縦に長い表示となり逆に見にくくなってしまいます。
そんな状況も考慮して、テンプレートBonesでは全階層に新たにクラスを付与していますので、jsを編集していただくだけで、運用状況に合わせて、どの階層だけを常時表示させるか、またはクローズさせるか、などの設定が容易に出来るようになっています。
また、第1階層だけ文字に色を付けたり、アイコンを付けたり、というような変更がしやすいようになっています。
装飾についてはCSSをご存知の方であれば、それぞれにクラスを付与してますよ。というだけでピンとくるかと思います。
展開動作についてはjsで制御されていますので、そちら側での変更が効くようになります。
さて、お次は・・・・そう、ここからが、いよいよ本題、という所に繋がっていくわけですが・・・
まずは、先に画面サンプルから説明したいと思います。
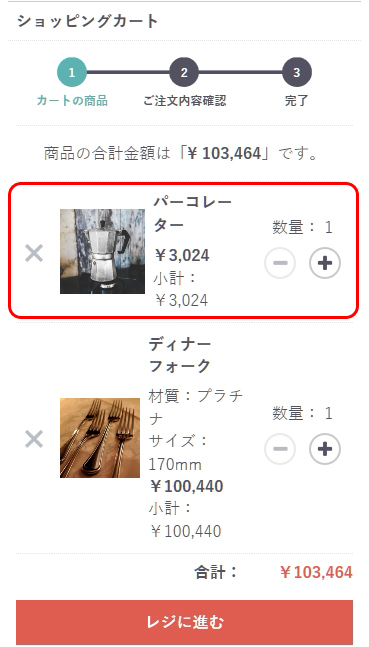
【ECCUBE3デフォルトテンプレート-スマートフォン表示カゴの中-】

一見、パッと見は問題ないような気もしますが、商品名の文字列の折り返しを見てください。
なんで、そんな所で折り返すの?!
という所に気が付くと、気になって気になって仕方がなくなります。
流石に、3~5文字程度での折り返しはないでしょう~。
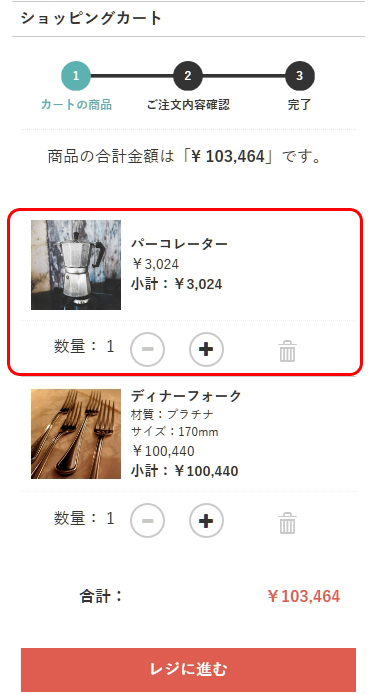
という事で、テンプレートBonesではデザインレイアウトを変更しました。
【ECCUBE3デフォルトテンプレート-スマートフォン表示カゴの中-】

レイアウトの変更です。
な~んだ、単なるレイアウトの変更か。
と、思った方、甘いです!
ここは、ちょっとだけ話が、難しくなりますが、恐らくこのエリア内のレイアウトを変更したいと思ってもイメージする程は簡単には変えられません。
● EC-CUBE3のレスポンシブテンプレート
まず、基本的なところからですが、
※あくまでも弊社の開発手順での話ですが・・・
レスポンシブコーディングでWEBサイトを制作しようと思った時、まず、どのような端末での表示を意識したデザイン、レイアウトにするか、という所からになると思います。つまりはターゲットデバイスに何を想定するのか、です。
所謂、PC、タブレット(TB)、スマートフォン(SP)の3デバイスというのが一般的でしょう。
ただ、レスポンシブコーディングの動作は、画面のサイズ(px)を読み取って、自動的にそれぞれの端末向け用に準備したスタイルにCSSで切り替える。というものなのは極当たり前のことですね。
超簡単にいうと、ある程度許容できる画面pxサイズを決めておき、ブレイクポイントというものを設けて、それに引っかかった時にそのCSSで表示させる。というような仕組みです。
そして、曲者なのは、TB、SPにはそれぞれ、縦向き、横向きの表示がある。という点です。
既にある程度の画面サイズとしてこの位・・・というものがありますが、
一般的に良くやるブレイクポイント設定としては、
参考例ですが
PC表示(PC表示用)
PC寄りのTB表示(TBヨコ向き表示用)
SP寄りのTB表示(TBタテ向き表示用)
SP(スマートフォン表示用)
という風に3~4パターンを用意しておくのが一般的ではないかと思います。
パターン数を増やせば、確かに、細やかな画面サイズでのデザイン性向上も手に入れることが出来る代わりに、それだけ複雑なコードを作らなければならない。という事になりますので、あくまでもコンテンツのボリュームや目指しているデザイン性、レイアウト性などとのバランスも考慮して決めていきます。
上記例では、SPのタテ、ヨコまでの細分化はせずに、SPはどのみち画面サイズが小さいのでタテ、ヨコをひとくくりのレイアウトデザインにしてしまおう!という訳です。
※あくまでもコンテンツボリュームとレイアウトデザインにより決定します。
ここをスルーして問題となるのは、PC表示とSP表示までの2パターンしか用意していない場合です。
今般のPCのワイド画面とSPのタテ表示画面では、物理的に大幅なサイズの違いがありますので同じ一つのレイアウトデザインで両立させようとするのには流石に無理があります。
何故ならば、実機環境にはその間にTBなどの画面サイズの存在があるからです。
ただ、コンテンツが固定的なもので、デザイン、レイアウトが決め打ちできる。
という場合は2パターンでも問題は無いと思います。(その選択肢は間違いではありません。)
さて、EC-CUBE3はどうなっているのでしょうか?
答えは、2パターンなのです。
数値で説明すると、
768px以上がPC版
767px以下がモバイル(TB、SP)版
という感じです。
何故、そうなっているのか・・・
そう!Bootstrapの所業なのです。。。。と、思いたい・・・。
EC-CUBEデフォルトのCSS
と
BootstrapデフォルトのCSS
が
768px以上がPC版
767px以下がモバイル(TB、SP)版
なんですね。
しかし、EC-CUBEというECサイト構築パッケージでは、多種多様な業種や沢山の商材を取り扱うECサイト構築が目的となるもので、商品の載せ方、見せ方までその運用方法には色々なケースが存在し得るものです。
流石に2パターンでは問題が出てきてもおかしくはありません。
スマートフォン画面で文字列が3文字で折り返してしまう、などを調整できていないのは、そういう事なのですね。
そもそも、Bootstrapフレームワークは、様々なデザイン装飾性が必要なフロント側のデザインにはやや使い辛いもので、どちらかというと管理画面やバックグラウンドのシステム画面などデザインにあまり拘る必要が無く、というかデザインをコロコロ変える必要がない画面で重宝するUIを持つものですので、そのような大雑把なブレイクポイントしか持っていないのだろう・・・と推察する訳です。
そこで、テンプレートBonesでは、ブレイクポイントを下記の様に増やしてリコードしました。
【 テンプレートBonesのブレイクポイント設計値】
769px以上・・・・・・PC表示向け+PC寄りTB表示向け(メインカラム75%表示)
768px以下・・・・・・SP寄りTB表示向け(メインカラム100%表示)
645px以下・・・・・・SP表示向け (メインカラム100%表示)
としています。
各ポイント768pxと769pxの、この「ほんの1px」のデフォルトとの違い(繰り上げ)は非常に重要な要素となりますが、理屈の説明については、かなり深い話になってしまいますので割愛します。
その様にすることで、例えば、iPadでの表示が下記の様にすることも出来るようになります。
(EC-CUBE3デフォルトに比べ対応端末に対するデザイン性をさらに細分化)
【テンプレートBones-2カラムレイアウトトップiPadヨコ表示-】

【テンプレートBones-2カラムレイアウトトップiPadタテ表示-】

【テンプレートBones-2カラムレイアウトカートiPadヨコ表示-】

【テンプレートBones-2カラムレイアウトiPad横表示-】

2カラムレイアウトの参考例ですが、縦と横で、カテゴリブロックを画面サイズに応じて表示させたり、ドロワーに収めたりと画面レイアウトをCSSで細やかに切り替え表示する事が出来るようになります。
少々ややこしかったかもしれませんが、如何でしょうか。
その他、細かい改善点など。
● ログインブロック内「ログイン/ログアウト」の視認性改善
EC-CUBE3デフォルトでは、Ver.2系デフォルトに標準装備されていた、ログイン者名の表示が無くなり、その変わりにログインブロック内の文字列表示文言が切り替わるようになっています。
非ログイン時のブロック表示・・・・・・新規会員登録、お気に入り、ログイン
ログイン時のブロック表示・・・・・・・マイページ、お気に入り、ログアウト
ただ、サイト訪問した会員ユーザーが、ログイン/ログアウトの操作でその事に気が付かないのではないか?という懸念があり、これもユーザービリティの観点からはあまり良くない気がします。
(今現在ログイン 中なのか、ログアウトしているのかがパッと認識しにくい)
そこで、少しでも認識してもらいやすくする為に、ログイン中は「ログアウト」の文字が赤表示するように変更しています。
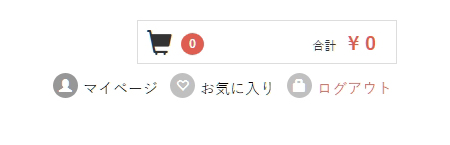
【テンプレートBones-ログインブロックの表示-】
● 非ログイン時の表示

● ログイン時の表示

ログインすると「ログアウト」の表示に切り替わりますが、デフォルトでは黒文字のままですので、ログインしていることが分かりやすいように赤文字に切り替わるようにしています。
【補足】————————-
ログインした事をより分かりやすくする為に、ログイン/非ログインで、
ようこそ●●様/ようこそゲスト様
という表示切替をするブロック追加のプラグインを無料で配布していますので、是非、併用でのご利用ご検討ください。
EC-CUBEオーナーズストアで無料配布中です。
EC-CUBE3 ようこそプラグイン
————————————
● アイコンフォントの変更
EC-CUBE3のアイコン関連はver.3系からSVGアイコンに仕様変更されていますが、SVGアイコンに慣れていない方はちょっとした変更をしたい場合でも、やや敷居が高くなってしまうかもしれません。CSS側も編集しなければなりませんが、そのCSSの記述場所を見つけるのも大変です。
そこで、テンプレートBonesでは、EC-CUBE3のadmin側にデフォルトでフル実装同梱されているグラフィックアイコンを利用するように変更しています。
2017/2/12 追記——————————
一部、Android端末の機種に置いて、メーカーアップデートにより、Android標準ブラウザのアイコンフォントの仕様が変更となった模様です。
(影響を受けた現象)
本テンプレートBONESではBootstrap同梱のグラフィックアイコンを使用していましたが、Androidの一部機種で機種に依存した絵文字に置き換わってしまう不具合が確認されましたことを受け、急遽、Bootstrap同梱のグラフィックアイコンの使用を廃止し、「fontawesome」に置き換え処置といたしました。
既にご購入いただいた方には、順次、個別に差し替えパッケージの再送ご連絡をさせて頂いておりますので、今しばらくお待ちください。
関連箇所のコード上での変更置き換えにつきましては、変更箇所の波及が広い為、パッケージの再適用差し替えによるご対応をお願いいたします。
—————————————
● フォント
EC-CUBE3のデフォルト画面を見ていると、気のせいではなく直ぐに眠たくなります。私だけかな・・・(汗
で、何でそうなんだろう・・・と思っていたら、使われているフォントを見て、あ~これか・・・という所に心当たりました。
游ゴシックフォントはなんだか、最近人気らしいのですが、唯一MACとWindowsの共通フォントのようです。
が、これはMac端末で見たらキレイなのですが、Windowsで見ると、文字が兎に角読み辛い。
フォントカラーの指定は既に#333で真っ黒の一つ下。
なので、これを真っ黒にしてしまうと、それこそMac端末で見た時に支障が出るだろうな。
という事で、苦肉の策として、フォントを気持ち太くしています。
さっきよりはマシか、という程度にしか変わってませんが。
そもそもリテーナディスプレイの解像度が非常に高いので、描画の綺麗さでいえば、ハード的にはApple画面の方が何かと綺麗ですが、WEB関連の開発者、特にデザイナはMac使いも多いと思いますし、自身が使用しているモニターなどもハイスペックなものを使用していると思いますが、一般閲覧ユーザーが利用している環境の殆どは、セット売りの廉価なスペックモニター環境が殆どなので、やはりWindows系端末、Android系端末での廉価な環境での実機確認もしてバランスの良い制作を心掛けるべきなのでしょうね。作り手側の描画確認やクロスブラウザ検証などは実の所、とても面倒臭い作業になるのですけどね。
ユーザーも注文確定ボタンクリックに到達する前に寝落ち・・・するかも(笑)
次回はフォント変更が課題ですかね。
● コメント行の挿入
オリジナルデザインテンプレートを制作して頂く為のベーステンプレートですので、全Twigファイルのコードにはコメント行を挿入しています。
このコメント行で、HTMLタグの括りが一目瞭然ですので、オリジナルテンプレートを開発する場合は、案外これが一番欲しかったりするかもしれません。
実際にコードを触っていただくと、その利便性を体感していただけるかと思います。
以上の様に、本テンプレート開発では、
「HTMLやCSSを理解している技術者やサイトオーナー様にとって編集しやすいコード化」
という点を課題にベーステンプレートとして利用できる物として開発いたしました。
EC-CUBE3用の様々なデザイン・レイアウトのテンプレートへの改変作業がよりスピーディーに行っていただけるのではないかと思います。
是非、導入のご検討をよろしくお願いいたします。