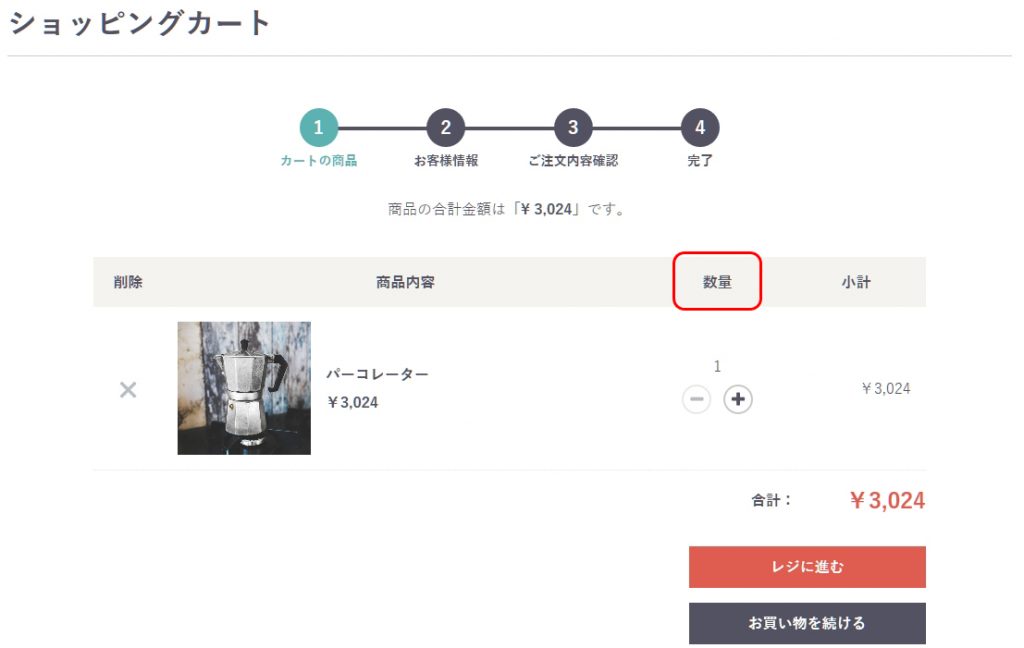
EC-CUBE3の「カートの中」ページ内文言に、「数量:」という文言記述があります。
PC表示で見た時は、

削除、商品内容、数量、小計
と並んだ、項目タイトルの帯で表示しています。
これをスマートフォンで見ると、

という風に、画面表示のサイズ上の関係だと思いますが、項目タイトルの帯表示がなくなって、
削除、商品内容の文言もなくなります。
数量、小計の文言については、各商品表示エリア内に文言が表示されるようになります。
ただし、何故そうしたのか全く意味不明な点があります。
それは、「数量:」を表示する記述だけが、Twig内に書かれているのではなく、何故かCSS側に記述されています。
表示しているから、まぁ、良いんじゃない?
という事で片付けれるかもしれませんが、困るのは例えば、
・この文言表示に装飾を掛けたい!
・この文言を違う文言に変えたい!
という事があった場合、この「数量:」という文言のみどこから表示しているのか、探さなければなりません。
よくあるケースとしては、取り扱う商品によっては、「数量」という文言を、「員数」や「本数」などに変更したいというケースがあるかもしれません。
探してみると、style.cssの中に書かれているのですが、何か変更する場合、このCSS内も一緒に変えておかなければ、PCでの表示で変えたつもりになっていても、スマホで見ているお客さんには「数量:」としてPC/SPで表示が異なった状態となってしまいますので、注意が必要です。
「小計:」の文言と同じにTwigに書けば良いのに・・・
わざわざ、CSSに「数量:」を書いた理由の見当が付きませんが・・・
後々ややこしくなりそうな所は最初に改善しておきましょうか・・・という事で、
Twig側に書き直します。
以下2か所を編集しておけばOKです。
●Twig編集
app/template/テンプレ名/Cart/index.twig
の145行目付近に
<span class=”sp”>数量:</span>
を追記します。
(変更前)
<div id=”cart_item_list__quantity” class=”item_quantity td”>
{{ CartItem.quantity|number_format }}
↓
(変更後)
<div id=”cart_item_list__quantity” class=”item_quantity td”>
<span class=”sp”>数量:</span>
{{ CartItem.quantity|number_format }}
●CSS編集
html/template/テンプレ名/css/style.css
の1812行目付近
.cart_item .item_quantity::before {
content: “数量:”;
}
の3行を削除。
以上、ちょっとした改修です。